
Scratchみたいなツールから、ビスケット塾みたいな勉強会まで、子供向けのプログラミング教育が、一種のブームになっていますが、その源流にあるのが、シーモア・パパートとLOGOだったりします。
LOGOで特徴てきなのが、タートルグラフィックスと呼ばれる機能ですね。亀ロボットを操作することで、子供でも手軽にコンピュータでグラフィックを描いてみることができます。Scratchにも、同じような機能が搭載されています。
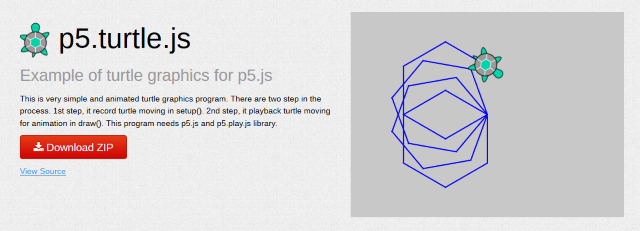
そんなタートルグラフィックスを実現するタートル言語「p5_turtle.js」を、Processingで作ってみました。ProcessingのJavascript実装である、p5.jsで作ってあるので、ブラウザだけでそのまま動作します。
- p5_turtle.js(日本語)
これまでもProcessingに、タートル言語ライブラリはあったのですが、ライセンスが厳しかったりして、個人的にはイマイチ使いづらいと感じていました。そこで、そのあたりをゆるくして。さらに、がんばって、カメが絵を描く軌跡をアニメーションで表示する機能も盛り込みました。
ただし、まだエディタ機能を持たせていないので、jsファイルを直接編集する必要がありますし、コマンドもまだ4つくらいしかありません。
とはいえ、p5.jsとスプライトなどをサポートするp5.play.jsライブラリのおかげで、わりと簡単に機能拡張できそうなので、もう少し遊べるオモチャにしてみたいと思います。