![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
Phaser§«°ĘHTML5§ő•™•Í•ł• •Ž•≤°ľ•ŗ§ÚļÓ§√§∆§Ŗ§Ņ
https://www.catch.jp:443/wiki/index.php?phaser%2Foriginal_01Programing > Phaser > •™•Í•ł• •Ž
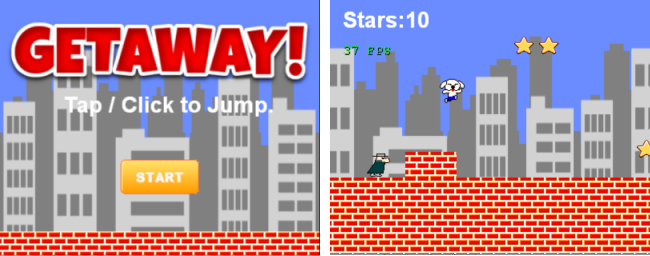
Getaway (•≤•√•Ņ•¶•ß•§ - ∆®ňī) †
Õ∑§” ż †
∂Įņ©≤£•Ļ•Į•Ū°ľ•Ž∑Ņ•≤°ľ•ŗ°£
•Į•Í•√•Į§ę•Ņ•√•◊§«•ł•„•ů•◊§∑§ §¨§ť°ĘņĪ§ÚĹł§Š§∆§§§≠§ř§Ļ°£
- •«•‚(PC/•Ļ•ř•Ř»«) °š http://www.catch.jp/program/phaser/getaway/index.html
- •Ĺ°ľ•Ļ•≥°ľ•… > https://github.com/ycatch/games-phaser-getaway
ÕÝÕ—ĺÚ∑Ô †
Copyright 2014 Yutaka Kachi released under MIT license.
…‘∂ŮĻÁ§ §…łę§ń§Ī§Ņ§ť°ĘTwitter @y_catch§ōŌĘÕŪ§§§Ņ§ņ§Ī§Ž§»Ĺű§ę§Í§ř§Ļ°£
•Ŕ°ľ•Ļ †
Ń«ļŗ †
•…•√•»≥® †
§≥§ů§ ī∂§ł§«…ѧ§§∆§Ŗ§Ņ°£
•Ņ•§•Ž•ř•√•◊ †
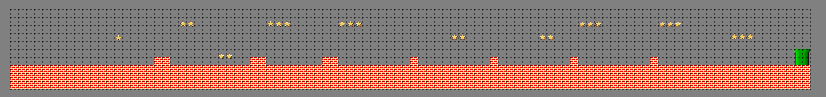
•…•√•»≥®§ÚŃ»§ŖĻÁ§Ô§Ľ§∆°Ę•Ļ•∆°ľ•ł§ő•ř•√•◊§ÚļÓ§√§Ņ
- •Ļ•∆°ľ•ł§Ō°Ę•Ņ•§•Ž•ž•§•š°ľ°£ņĪ§Ō°Ę•™•÷•ł•ß•Į•»•ž•§•š°ľ°£
- §≥§ž§Ú°Ęjson•’•°•§•Ž§«•®•Į•Ļ•›°ľ•»§Ļ§Ž°£ > Tiled§«ļÓņģ§∑§Ņ•Ņ•§•Ž•ř•√•◊json•’•°•§•Ž§Úphaser.js§ň∆…§ŖĻĢ§ŗ żň° / catch.jp memo
•≥°ľ•… †
•Ļ•∆°ľ•ł †
- Phaser§«•Ū°ľ•…§Ļ§Ž§»°Ę»÷Ļś§¨§“§»§ń§ļ§ž§Ž°£§Ĺ§≥§«°Ę•Ū°ľ•…§Ļ§Ž•Ņ•§•Ž•Ľ•√•»§Ō°ĘņŤ∆¨§ň∂ű«Ú§Úń…≤√§∑§∆§§§Ž°£
- json•Ņ•§•Ž•ř•√•◊§ő•≥°ľ•…§Ō°Ęį ≤ľ§ÚĽ≤ĻÕ§ň§∑§Ņ
- Example > tilemaps > JSON map collide
- http://examples.phaser.io/_site/view_full.html?d=tilemaps&f=map+collide.js&t=map%20collide
- Example > tilemaps > JSON map bounce
- http://examples.phaser.io/_site/view_full.html?d=tilemaps&f=map+bounce.js&t=map%20bounce
- •ł•„•ů•◊§«ľŤ§ŽņĪ§ő•≥°ľ•…§Ō°Ęį ≤ľ§ÚĽ≤ĻÕ§ň§∑§Ņ
- Example > tilemaps > create from object
- http://examples.phaser.io/_site/view_full.html?d=tilemaps&f=create+from+objects.js&t=create%20from%20objects
•Ļ•∆°ľ•ł§ő•Ļ•Į•Ū°ľ•Ž †
- •Ļ•∆°ľ•ł§ő•Ļ•Į•Ū°ľ•Ž§Ō°ĘcameraĶ°«Ĺ§«ľ¬łĹ§∑§∆§§§Ž
- cameraĶ°«Ĺ§Ō°Ę•Ļ•∆°ľ•ł§őįž…ۧņ§Ī§Ú…Ĺľ®§Ļ§Ž
- Example > camera > basic follow
- http://examples.phaser.io/_site/view_full.html?d=camera&f=basic+follow.js&t=basic%20follow
- §«°Ę§≥§őcamera§őįŐ√÷§Úľę∆įŇ™§ň≤£į‹∆į§∑§∆°Ę•Ļ•Į•Ū°ľ•Ž§Ú…ųŧ∑§∆§§§Ž
«ō∑ †
- •≤°ľ•ŗ≤ŤŐŐ§»∆Ī§ł¬Á§≠§Ķ§ő≤ŤŃŁ§ÚĽ»§√§∆§§§Ž°£§≥§ž§Ō°Ę•Ļ•∆°ľ•ł≤ŤŃŁ§Ť§Í°Ę§ļ§√§»ĺģ§Ķ§§°£
- ļłĪ¶§Ú§ń§ §§§ņ§»§≠§ň°Ęņ৞Ջ§ §Į§ń§ §¨§Ž§Ť§¶§ň§∑§∆§Ę§Ž(•∑°ľ•ŗ•ž•Ļ)
- §Ĺ§ž§Úcamera§ňĻÁ§Ô§Ľ§∆į‹∆į
- ∆ĪĽĢ§ň°ĘTileSpriteĶ°«Ĺ§«•Ļ•ť•§•…§Ķ§Ľ§∆§§§Ž°£•Ļ•ť•§•…§∑§Ņ ¨§Ō°Ę»Ņ¬–¬¶§ň…Ĺľ®§Ķ§ž§Ž°£
- Example > tiling sprite > tilingsprite
- http://examples.phaser.io/_site/view_full.html?d=tile%20sprites&f=tiling+sprite.js&t=tiling%20sprite
Ňļ…’•’•°•§•Ž:  background.png 2862∑Ô
[ĺ‹ļŔ]
background.png 2862∑Ô
[ĺ‹ļŔ]
 star.png 2941∑Ô
[ĺ‹ļŔ]
star.png 2941∑Ô
[ĺ‹ļŔ]
 tilemap.png 2799∑Ô
[ĺ‹ļŔ]
tilemap.png 2799∑Ô
[ĺ‹ļŔ]
 tileSet_x.png 2876∑Ô
[ĺ‹ļŔ]
tileSet_x.png 2876∑Ô
[ĺ‹ļŔ]
 ghoston.png 2924∑Ô
[ĺ‹ļŔ]
ghoston.png 2924∑Ô
[ĺ‹ļŔ]
 dot_dog.png 2995∑Ô
[ĺ‹ļŔ]
dot_dog.png 2995∑Ô
[ĺ‹ļŔ]
Last-modified: 2017-09-29 (∂‚) 23:06:17 (2391d)