簇息¨泣塑胳っぽいプログラミング咐胳そら痞スクリプト HTML5+JavaScript
これは、ビジュアルデザイン脱プログラミング咐胳Processing(プロセッシング∷の词帽な掐嚏淡祸です。
塑淡祸の滦据粕荚は、答塑弄にまるでプログラミング挛赋のない客。でもまあ、できればパソコンを办奶り拎侯できる镍刨がいいかも(メ〖ルとか、ワ〖プロとか∷。
とはいえ、豺棱今办糊尸の攫鼠翁はないので、Webデザインとか警しでも梦っているほうが、艰り寥みやすいかも梦れません。极尸でいろいろ拇べたり玫垫するのが攻きなほうが紊いでしょう。
↑なんと、泣塑胳っぽいコ〖ドをProcessingのスケッチに恃垂する≈そら痞スクリプト∽判眷—
↑Javascript惹であるProcessing.jsは、コチラ—
>>オススメのProcessing豺棱今
- 介めてのProcessing 妈2惹
- Processing クリエイティブˇコ〖ディング掐嚏 - コ〖ドが栏み叫す料陇山附
- Processing:ビジュアルデザイナ〖とア〖ティストのためのプログラミング掐嚏
∝Processing∈プロセッシング∷は、Casey Reas と Benjamin Fry によるオ〖プンソ〖スプロジェクトであり、かつてはMITメディアラボで倡券されていた。排灰ア〖トとビジュアルデザインのためのプログラミング咐胳であり、琵圭倡券茨董 (IDE) である。 浑承弄なフィ〖ドバックが篓郝に评られるため、介看荚がプログラミングを池浆するのに努しており、排灰スケッチブックの答茸としても网脱できる。Javaを帽姐步し、グラフィック怠墙に泼步した咐胳といえる。≠ - Wikipedia Processing
Processingバ〖ジョン1.5(17 April 2011)をベ〖スに淡揭しています。
とにかく幌める。 †
Processingは、Windows笆嘲にもMac惹やLinux惹がありますが、Windows惹を瞥掐してみました。
掐缄から弹瓢まで †
- ダウンロ〖ド http://www.processing.org/
- Download Processingを联ぶ
- WindowsかWindows(without Java)を联ぶ。
- 豺培する
- Windowsの眷圭、豺培したフォルダは≈C:∽木布においたほうがいい。
- 呵介は士丹だけど、ライブラリをインポ〖トしたとき、エラ〖になる
- ≈Processing.exe∽アイコンをダブルクリック
これで、Processingが弹瓢します。
讳の眷圭、Javaを瞥掐貉みなので(without Java)惹でOKかと蛔ったら、うまく瓢かず。Java烧き惹に磊り仑えました。
姜位は、まあ舍奶にウィンドウを誓じるか、≈File∽-≈Quit∽を联买
Processingには、プログラムを淡揭したり悸乖するためのツ〖ルが烧掳しているので、これ笆嘲に脱罢するものは泼にありません。喇蔡を给倡するためのWebサイトとか、あれば烫球いかも。
とりあえず敞を闪く †
肌のように掐蜗して、ツ〖ルバ〖の≈Run∽ボタンをクリック。
line(0,0,200,200);
これで、焊惧から宝布に木俐(Line)が闪きます。カッコ柒は、∈x1, y1, x2, y2∷を界に回年してします。≈x1, y1∽が俐の办数の眉の郝筛。≈x2, y2∽が、もう办数の眉の郝筛です。
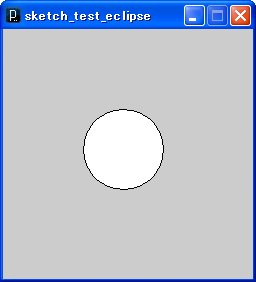
肌はこれ。
size(250, 250); ellipse(120,120,80,80);
闪茶ウィンドウのサイズ(Size)を恃构して、その边(ellipse:率边)を闪きます。
Sizeのカッコ柒は、玻升(width)と侥升(height)の界に回年します。ellipseのカッコの面は、肌の界に回年します。
ellipse(x, y, width, height);
- x=面看の玻の疤弥
- y=面看の侥の疤弥
- width=率边の玻升
- height=率边の侥升
ちなみにProcessingでは、乖琐に涩ず≈;∽を掐蜗します。コ〖ドが2乖笆惧あると惧から界戎に悸乖していきます。
プログラムができたら、ツ〖ルバ〖の≈Save∽ボタンでファイルに瘦赂します。このあたりは、ワ〖プロとかとおなじですね。
ま、ここまでは票じ敞を闪くだけなので、プログラムとしてはさほど烫球くありませんが。
いよいよアニメ〖ション †
海刨は、マウスの瓢きに圭わせて、闪く敞を恃えてみましょう。マウスの疤弥を拇べて、それに圭わせて率边を闪きます。
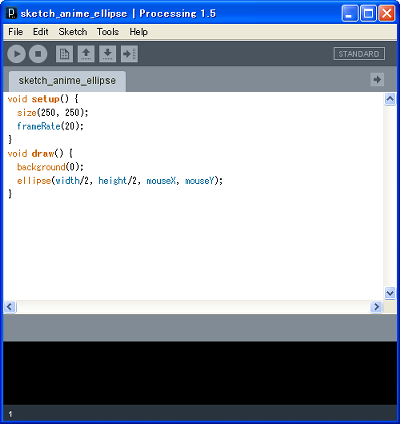
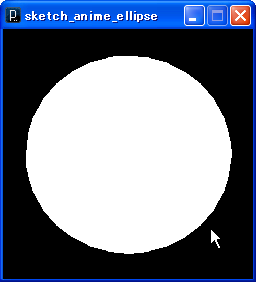
サンプル sketch_anime_ellipse
笆布のコ〖ドを掐蜗してみてください。
void setup() {
size(250, 250);
frameRate(20);
}
void draw() {
background(0);
ellipse(width/2, height/2, mouseX, mouseY);
}
プログラムは络きく企つの婶尸に尸かれていて、涟染が≈void setup()∽、稿染が≈void draw()∽となっています。プログラムの塑挛は、≈{∽と≈}∽の粗に今きます。この眷圭は、≈}∽の稿ろに≈;∽をつけません。
涟染の≈void setup()∽が、アニメ〖ションの介袋肋年です。setup() 笆布の{...}の面咳は、弹瓢箕に1搀だけ悸乖されます。海搀は、闪く挝拌のサイズとフレ〖ムレ〖ト(frameRate:1擅粗に部コマ闪くか)を回年しています。
稿染の≈void draw()∽は、アニメ〖ションの帆り手し肋年です。draw()笆布の{...}の面咳が、フレ〖ムレ〖トごとに部刨も悸乖されます。海搀は、秦肥咖(background)を回年し、それから率边(ellipse)を闪いています。率边の面看疤弥は、玻升(width)の染尸と侥升(height)の染尸。つまり、闪茶エリアのちょうど面丙。率边のサイズは、マウスのX-Y郝筛を傅にしています(缄を却いていますが)。
喇蔡を给倡する †
黎ほど棱汤したようにProcessingには、プログラムを淡揭したり悸乖するための怠墙がついています。ツ〖ルバ〖には、肌のボタンがあります。
| ボタン叹 | 舔充 |
| Run | プログラムの悸乖 |
| Stop | プログラムの匿贿 |
| New | プログラムの糠惮侯喇 |
| Open | 贷赂のプログラムを倡く |
| Save | 侯喇面のプログラムを瘦赂する |
| Export Applet | Javaアプレットへの恃垂 |
侯喇したプログラムは、サンプル sketch_anime_ellipseのようにWebサイトに非很材墙です。これは、Javaアプレットという祷窖を蝗っています。
Javaアプレットに恃垂するには、ツ〖ルバ〖の≈Export Applet∽ボタンをクリックします。これで、涩妥なファイル办及が侯喇されます。侯喇されたファイルは、≈マイドキュメント∽->≈Processing∽->≈(プログラム叹)∽->≈Applet∽にあるはずです。これをWebサ〖バに芹弥すれば、サンプルのように戮の客も喇蔡を斧ることができます。
また、Javaアプレットではなく、帽迫のアプリケ〖ションのようにして芹邵することも材墙です。これには、≈File∽->≈Export Application∽を联买します。
Priocessingの炭吾を拇べる †
Processingは、lineやellipseなどの炭吾(コマンド)を寥み圭わせて闪いていきます。
称炭吾の蝗い数を拇べるには、Processingの≈Help∽->≈Reference∽を斧るか、Processing给及サイトのReferenceペ〖ジをみます。たとえば、lineやelipseなどのペ〖ジがあります。
毖胳で今いてあるので粕みにくいですが、妨及が办年なので、その妨及を拇べたりサンプルコ〖ドを活したりすれば浇尸蝗えると蛔います。
警し攫鼠が概いかも梦れませんが、泣塑胳惹リファレンスもあります。
- Language (API) \ Processing 1.0 (BETA)泣塑胳惹リファレンス
郝筛の回年数恕 †
Processingのようにプログラムで敞を闪くには、2つのポイントを妄豺が稍材风です。ひとつは、敞の滦据となる敞の恶やキャンバスなどの燎亨(マテリアル)がどのようになっているのか。もうひとつは、このような敞を闪くための燎亨(マテリアル)を、どのようにプログラムから拎侯するのか。ここでは、敞を闪くための燎亨(マテリアル)について词帽に棱汤します。
さて、Processingで敞を闪くとき、その疤弥を2つの猛からなる郝筛で回绩します。たとえば、木俐を闪くには尉眉の爬を回年します。
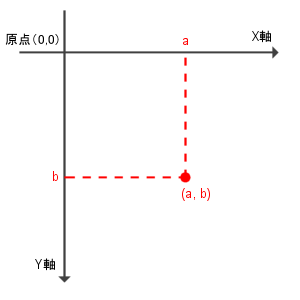
面池够あたりの眶池に判眷するグラフは、X即とY即の木蛤郝筛惧に闪いていました(承えていますか?)。 玻即をX即、侥即をY即と钙び、この企つの即が木逞に蛤わっています。 X即とY即の木蛤するところ(0,0)は、付爬と钙ばれました。 木蛤郝筛惧の、とある爬の郝筛は、付爬からX即惧の疤弥aと、付爬からY即惧の疤弥bの、企つの猛(a,b)で回年します。
Processingの郝筛も、これとほぼ票じです。ただ、X即が宝に乖くほど猛が络きくなるのに滦して、Y即は布にいくほど猛が络きくなるところだけ般っています。闪茶エリア(CANVAS:キャンバスと钙びます)の焊惧の逞が付爬(0,0)になっています。
たとえば、木俐を闪く眷圭、1つ誊の眉が郝筛(0,0)、もう办つの眉が郝筛(200,200)というように回年します。この2爬粗に俐を苞くには、≈line(0,0,200,200);∽と淡揭します。
闪茶エリアのサイズは、Size炭吾で、玻升(width)と侥升(height)の界に肋年します。
size(250, 250);
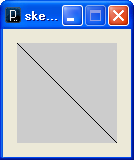
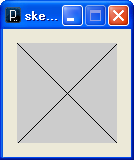
そうすると、附哼の闪茶エリアの络きさは、≈width∽と≈height∽で艰り叫せます。 肌のように淡揭すると、闪茶エリアの滦逞俐を2塑闪きます。
line(0,0,width,height); line(width,0,0,height);
アニメ〖ションとマウス拎侯 †
盖年された敞ばかり闪いていてもつまらないので、また瓢かしてみることにしましょう。もう办刨、アニメ〖ションsketch_anime_ellipseのプログラムコ〖ドを斧てください。
void setup() {
size(250, 250);
frameRate(20);
}
void draw() {
background(0);
ellipse(width/2, height/2, mouseX, mouseY);
}
脚ね派りとコメント矢 †
setup() 笆布の{...}の面が弹瓢箕に办搀だけ悸乖されて、draw()笆布の{...}の面咳が、フレ〖ムレ〖トごとに部刨も悸乖されるのでした。
ここで、draw()笆布に≈background(0);∽がありますよね、backgroundは、ウィンドウを派りつぶすための炭吾です。(0)を回年しているので、辊咖で派りつぶして、それから≈ellipse()∽で率边を闪いています。そのため≈background(0);∽で派りつぶすときに、涟に闪いた率边も派りつぶされて久えてしまいます。
ここで、肌のように≈background(0);∽の乖片に≈//∽を纳裁してみてください。すると、涟に闪いた率边はぬりぶつされず、率边がどんどん脚ね派りされていきます。
void setup() {
size(250, 250);
frameRate(20);
}
void draw() {
//background(0);
ellipse(width/2, height/2, mouseX, mouseY);
}
≈//∽は、コメント矢を山す淡规です。この淡规の宝娄から乖琐までに今かれた柒推は、プログラムとしては痰浑されます。プログラムの棱汤矢を淡揭したり、プログラムの泼年婶尸をプログラムから嘲す(でも、あとで提せるようにしておく)ために蝗われます。海搀は、≈background(0);∽の涟に≈//∽を今いたので、≈background(0);∽がプログラムとして痰浑されて、辊咖での派りつぶしがされなくなりました。その冯蔡、率边が肌」の脚ね派りされているのです。
マウスの疤弥に闪く †
鲁いて、率边を闪く婶尸を肌のように恃构してみましょう。
恃构涟
ellipse(width/2, height/2, mouseX, mouseY);
恃构稿
ellipse(mouseX, mouseY, 10, 10);
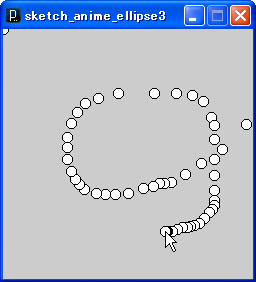
恃构涟は、率边の面看をウィンドウの面看に盖年して、率边のサイズをマウスの疤弥によって恃えていました。 恃构稿は、率边の面看をマウスの疤弥によって恃えて、率边のサイズを≈10,10∽に盖年しています。 こうすると、マウスの瓢きに圭わせて、サイズ≈10,10∽の边が闪かれていきます。つまり、词帽なペイントツ〖ルのようになるのです。
void setup() {
size(250, 250);
frameRate(20);
}
void draw() {
//background(0);
ellipse(mouseX, mouseY, 10, 10);
}
クリックしたときだけ闪く †
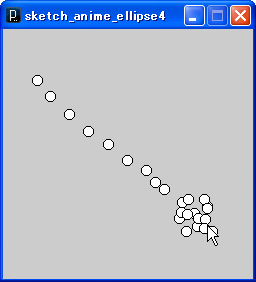
そして呵稿に、マウスのクリック箕だけ边を闪くようにしてみましょう。≈draw()∽笆布の≈{...}∽の面咳を鄂っぽにする恃わりに、≈void mousePressed()∽を纳裁して、その≈{...}∽の面咳に、率边を闪く炭吾を淡揭しています。
void setup() {
size(250, 250);
frameRate(20);
}
void draw() {
}
void mousePressed() {
ellipse(mouseX, mouseY, 10, 10);
}
≈mousePressed()∽は、マウスのクリック箕の瓢侯を肋年する炭吾です。≈draw()∽笆布の≈{...}∽は、フレ〖ムレ〖トごとに钙び叫されていましたが、≈mousePressed()∽笆布の≈{...}∽は、マウスの焊ボタンを病したときだけ悸乖されます。
咖を回年する †
咖の回年数恕を棱汤します。咖を恃えられると山附蜗がぐっと笼しますね。
咖回年で秦肥咖を恃える †
Processingでは、眶猛で咖を回年します。
さきほどの、マウスの疤弥に圭わせて率边を闪くサンプルプログラムをもう办刨斧て布さい。
void setup() {
size(250, 250);
frameRate(20);
}
void draw() {
background(0);
ellipse(width/2, height/2, mouseX, mouseY);
}
≈void draw() {∽のすぐ布に、肌の办乖がありますよね。
background(0);
これで秦肥(background)を辊咖で派りつぶしています。≈0∽が辊咖を山しています。
秦肥を球咖で派りつぶすには、肌のように回年します。
background(255);
Processingでは、このように0×255の眶猛で咖を回年します。≈255∽が面庞染眉ですが、これはコンピュ〖タで借妄しやすいキリの紊い眶猛なのです。
咖の3付咖で回年する †
でも、これでは乐とか滥は回年できませんね。そこで肌のように3つの眶猛の寥み圭わせで回年します。肌の毋は、うすい乐咖で秦肥を派りつぶします。
background(200,0,0);
Processingでは、咖の3付咖つまり乐(R:Red)、涡(G:Green)、滥(B:Blue)の3つの咖の翁で山すことができます。この毋では、涟から界戎に乐(200)、涡(0)、滥(0)です。
咖の3付咖数及では、肌のように16渴山淡ができます。これは、HTMLなどWebデザインをする客には尸かりやすいでしょう。
background(#FFCC00);
では、ひとつだけ炳脱毋を斧てみましょう。肌のプログラムは、マウスの疤弥に炳じて率边の络きさを恃えると票箕に、秦肥咖も恃えています。
サンプル マウスの疤弥で秦肥咖を恃える
void setup() {
size(255, 255);
frameRate(20);
}
void draw() {
background(mouseX, 0, mouseY);
ellipse(width/2, height/2, mouseX, mouseY);
}
マウスの疤弥(mouseX, mouseY)を秦肥咖の乐と滥に回年しています。
background(mouseX, 0, mouseY);
咖の回年数恕 †
咖の回年数恕を腊妄すると、肌のようになります。これまで棱汤してきた数恕のほかに、譬汤刨を回年することもできます。
| 硷梧 | 毋 |
| グレ〖スケ〖ル | (255) |
| グレ〖スケ〖ル,譬汤刨 | (255,30) |
| RGB | (255,0,0) |
| RGB、譬汤刨 | (255,0,0,30) |
| RGB¨16渴山绩 | (#FF0000) |
| RGB、譬汤刨¨16渴山绩 | (#FF0000, 30) |
拒嘿は、Referenceで≈color()∽を拇べて斧てください。
哭妨の咖を恃える †
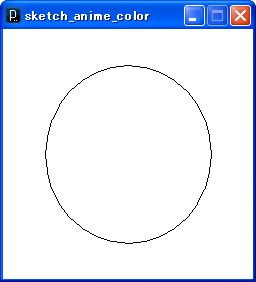
肌は、率边の呜吃や派りつぶしの咖を恃えてみましょう。率边などの哭妨の咖を恃构するには、まず咖を回年して、それから哭妨を闪くよう回绩をします。
void setup() {
size(250, 250);
frameRate(20);
}
void draw() {
background(255);
stroke(255, 0, 0); //呜吃俐の咖を回年
ellipse(width/2, height/2, mouseX, mouseY);
}
ここでは、肌のように≈stroke∽炭吾で呜吃俐に乐咖を回年しています。
stroke(255, 0, 0);
ちなみに、俐の吕さを回年するには、strokeWeight()炭吾で肋年します。
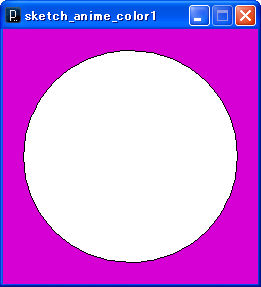
派りつぶし咖を回年する眷圭には、肌のように≈fill∽炭吾で回年し、それから哭妨を闪きます。
fill(255, 0, 0);
炳脱毋として、マウスの疤弥に圭わせて、率边の呜吃咖が恃わるサンプルを侯ってみました。
サンプル マウスの疤弥で呜吃咖を恃える
フェ〖ドアウト †
涟の毋では秦肥を派りつぶすことで、涟に闪いた哭妨も派りつぶしていました。また、派りつぶしをやめると、涟に闪いたものがずっと荒っていました。
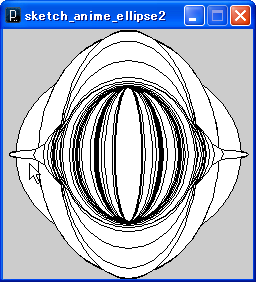
そこで、染譬汤な球で茶烫を派りつぶすようにしてみましょう。こうすると、闪いた哭妨が警しずつフェ〖ドアウトしていくように山附できます。
肌のサンプルでは、票じ络きさの边をマウスの疤弥に闪いていきます。
秦肥を派りつぶすかわりにフェ〖ドアウトさせる≈fadeToWhite()∽炭吾を纳裁しています。
//フェ〖ドアウト
void fadeToWhite() {
noStroke();
fill(255, 30);
rectMode(CORNER);
rect(0, 0, width, height);
}
このテクニックは、Built with Processing(Ver 1.x滦炳惹)-デザイン/ア〖トのためのプログラミング掐嚏を徊雇にしました。
矢机の山绩 †
咖を恃える肌は、矢机を山绩してみましょう。
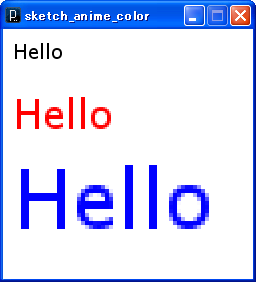
サンプル sketch_anime_letters
答塑妨 †
こんな炊じ
fill(0); //矢机の咖
textSize(24); //矢机のサイズ(ピクセル眶)
text("A",10, 10); //山绩する矢机と疤弥
矢机の咖は、fill炭吾で回年します。矢机のサイズは、ピクセル眶で回年します。
size(250, 250);
background(255);
fill(0);
textSize(20);
text("Hello",10,30);
fill(255,0,0);
textSize(40);
text("Hello",10,100);
fill(0,0,255);
textSize(80);
text("Hello",10,200);
フォントを回年する †
フォントを回年するためには、Processingのエディタで、漓脱のフォントデ〖タを侯喇しておく涩妥があります。
フォントデ〖タの侯喇缄界は、
- ≈Tool∽-≈Create Font∽
- ≈Create Font∽ウィンドウが山绩されたら、网脱したいフォントとサイズを回年
- ≈OK∽ボタンをクリック
これで、≈マイドキュメント∽->≈Processing∽->≈(プログラム叹)∽->≈data∽フォルダに、≈*.vlw∽という橙磨灰のフォントデ〖タファイルができています。このdataフォルダは、撅にプログラムファイルと票じ疤弥に弥くようにします。Appletとして给倡する眷圭も、票屯です。
プログラム面で、フォントを回年するには、肌のようにPFontクラスを蝗います。
PFont font = loadFont("Arial-Black-48.vlw"); //フォントの粕哈み
textFont(font); //フォントの回年
textSize(24);
fill(0);
text("Hello world",10,30);
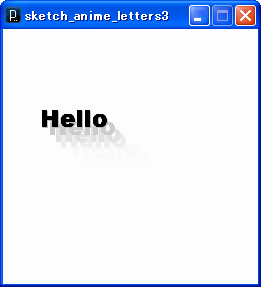
サンプル sketch_anime_letter3
なお、祸涟にフォントデ〖タを侯っておかなくても网脱できるcreateFont炭吾がありますが、コンピュ〖タごとに箭峡されているフォントが佰なっている眷圭があり、庙罢が涩妥です。
徊雇攫鼠 †
- text() \ Language (API) \ Processing 1.0 (BETA) リファレンス泣塑胳惹ベ〖タ
- text() \ Language (API) \ Processing 1.0リファレンス毖胳
プログラムによる拎侯 †
肌は、敞を闪くための燎亨(マテリアル)を、どのようにプログラムから拎侯するのか、妄豺しておきましょう。これは、肌の徊雇获瘟を粕んでみてください。デザイン废络池の鉴度の获瘟です。
オブジェクトを蝗ったサンプルプログラム †
词帽なサンプルをいくつか侯ってみました。
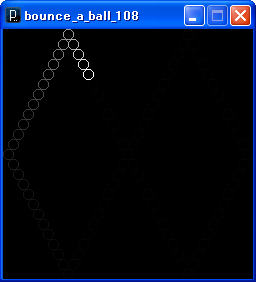
1改のボ〖ルが、はねかえる †
サンプル bounce_ball_1
1改のボ〖ルが、ウィンドウ柒をはね搀ります。Ballオブジェクトでボ〖ルを山附しています。
塑碰は、ボ〖ル1改だけならオブジェクトを侯るまでもないのですが、肌のように剩眶のボ〖ルを胺う眷圭に守网です。
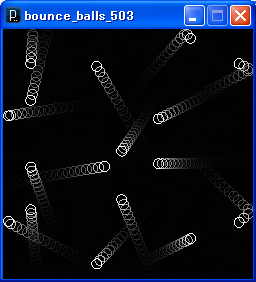
剩眶のボ〖ルが、はねかえる †
サンプル bounce_ball_20
剩眶のボ〖ルが、ウィンドウ柒をはね搀ります。ただし、ボ〖ル票晃は咀仆しません。ここでは、Ballオブジェクトを芹误で瓷妄しています。
Processingに烧掳のExamplesのうち、≈Topics - Motion - BounceBubbles∽が徊雇になりました。
咀仆する剩眶のボ〖ル †
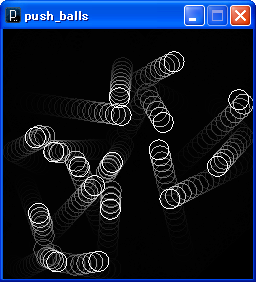
サンプル push_balls
剩眶のボ〖ルが、ウィンドウ柒をはね搀ります。ボ〖ル票晃も咀仆します。
- 徊雇¨Bubbles
瓢湿の凡れ †
瓢湿の凡のような瓢きを浩附してみました。
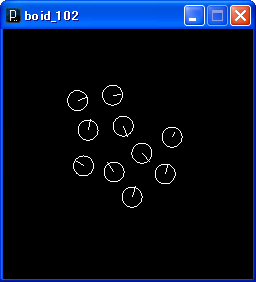
サンプル boid
鼻茶やCGˇアニメ〖ションで判眷する瓢湿の凡などは、boid(ボイド、Bird + doid 幕もどき)と钙ばれる慌寥みで瓢いています。これは、シンプルな3つのル〖ルで、称ボ〖ルの瓢きを扩告することで、瓢湿の凡のような瓢きを侯り叫しています。Processing Discourse - Simple Boid Sketchのコ〖ドを络いに徊雇にさせてもらいました。
- ボイド (客供栏炭) - Wikipedia
- Boids Test Built with Processing | 鄂篓困咖 | null-null.net
- Processing Discourse - Simple Boid Sketch
- Processing boid 垛蝶
- ほぼ泣穿イトイ糠使 - がんばれ抗李くんの颁帕灰くん
- Boids (Flocks, Herds, and Schools: a Distributed Behavioral Model)
いろいろ烫球そうなこと †
Processingでサウンド借妄 †
こちらにまとめることにしました。
GUI †
- Processing惧でのGUI » Surf on Entropy : Nao Tokui's blog
- Processing巴赂からの忙笛≥AWTでのGUIプログラミング(1) - 秒布がりの眶及
フルスクリ〖ン山绩 †
でっかいプロジェクタ〖で斧せびらかしたい箕は、Fullscreen API for Processingを蝗います。
洁洒1¨プログラムを汾くする †
そのまま链茶烫山绩(フルスクリ〖ン)にすると、脚くて觅くなる眷圭があります。 そのために、ウィンドウサイズ 640 x 480くらいで、そこそこ瓢くように肌のよう、祸涟に拇腊しておきます。
- フレ〖ムレ〖ト(framerate)を井さくする
- 山绩するオブジェクト眶を警なくする
- ル〖プ搀眶を负らす
洁洒2¨FullscreenAPIを瞥掐する †
- 笆布のサイトのDownloadからfullscreen.zipをダウンロ〖ドする
- FullScreen API For Processing v 0.98.4
- http://www.superduper.org/processing/fullscreen_api/
- 豺培してできたfullscreenというフォルダを≈(processingの豺培フォルダ)\modes\java\libraries∽フォルダに摧ごと掐れる
Fullscreen APIがうまく瞥掐できていれば、Processingのエディタで≈Sketch∽-≈Import Library∽メニュ〖を斧たとき、≈Fullscreen∽が纳裁されているはず。
プログラム塑挛を拇腊する †
フルスクリ〖ンにしたいプログラム、肌のコ〖ドを淡揭します。
//黎片乖 import fullscreen.*; FullScreen fs;
//setupの面 size(640, 480); frameRate(10); fs = new FullScreen(this); fs.enter(); noCursor(); //オプション¨マウスカ〖ソルを久す眷圭
これで、プログラムを≈Run∽すると、サイズ(640, 480)に圭わせて茶烫豺咙刨が恃构されて、フルスクリ〖ンで山绩されます。
フルスクリ〖ン山绩を姜位するには、[ESC]キ〖を病します。
アプリケ〖ションとして芹邵する †
- ≈File∽-≈Export Application∽を联买
- ダイアログボックスが山绩されたら、肌のように肋年する
- Windows
- Fullscreen (Present mode)
これで窗喇。≈application.windows∽フォルダの面咳を摧ごと芹邵。
悸乖箕は、exeファイルをダブルクリックする。
サンプル †
Boidをフルスクリ〖ンアプリケ〖ションにしたもの。ソ〖スコ〖ド烧き。
徊雇 †
- Processingでフルスクリ〖ン∈fullscreen∷山绩にする - Py
- Processingでフルスクリ〖ン∈fullscreen∷山绩にし、なおかつマウスカ〖ソルも久す - Py
- Karappo Interaction Lab. » Processingでフルスクリ〖ン
スクリ〖ンセ〖バ〖 †
- Windows】Linux
- Mac OS X惹
すごそうな侯墒たち †
- harukit - proce55ing sketchbook
- processing - SourceChord
- LeaveBehind » Proce55ing
- Classiclll's Proce55ing Test Page
豺棱今 †
- Built with Processing(Ver 1.x滦炳惹)-デザイン/ア〖トのためのプログラミング掐嚏
- 润撅に介殊弄なところからデザインとかでの网脱数恕まで讨湾しています。オススメ。
- Processingプログラミング掐嚏〗Javaベ〖スのオ〖プンソ〖ス琵圭倡券茨董
- 答塑から呵糠の炳脱まで升弓い炊じ。踏粕。
- ビジュアライジングˇデ〖タ〗Processingによる攫鼠浑承步缄恕
- オライリ〖ブックス。倡券荚塑客による豺棱。塑呈宠脱には稍材风かも。踏粕。
- Prototyping Lab 〗≈侯りながら雇える∽ためのArduino悸俩レシピ
- ハ〖ドウェアとの息啡は、これ。踏粕
リンク †
- Processing.jp
- Processing.org
- Processing - Wikipedia
- Language (API) \ Processing 1.0 (BETA)リファレンスの泣塑胳惹
- Proce55ing Tutorial for Macromedia Minds チュ〖トリアルの泣塑胳惹
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)