![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
∆Łň‹łž§√§›§§•◊•Ū•į•ť•Ŗ•ů•įłņłž §Ĺ§ť∆¶•Ļ•Į•Í•◊•»
https://www.catch.jp:443/wiki/index.php?SoraMame.ps.jsPrograming °š ∆Łň‹łž§√§›§§•◊•Ū•į•ť•Ŗ•ů•įłņłž §Ĺ§ť∆¶•Ļ•Į•Í•◊•»(SoraMame Script)
__
§Ĺ§ť∆¶•Ļ•Į•Í•◊•»(SoraMame Script)§Ō°Ęľę ¨§«ĻÕ§®§∆ľę ¨§«ļӧͧŅ§§ŅÕ§ő§Ņ§Š§ő°Ę∆Łň‹łž§√§›§§•◊•Ū•į•ť•Ŗ•ů•įłņłž§«§Ļ°£
ļ£§ő§»§≥§Ū°ĘWeb•÷•ť•¶•∂§«•į•ť•’•£•√•Į•«•∂•§•ů§š•≤°ľ•ŗ§Úī √Ī§ňņ©ļÓ§Ļ§Ž§≥§»§ÚŐ‹Ľō§∑§∆§§§ř§Ļ°£
∆ĢőŌ§∑§Ņ•≥°ľ•…§Ō°Ę•”•ł•Ś•Ę•Ž•«•∂•§•ůÕ—§ő•◊•Ū•į•ť•Ŗ•ů•įłņłžProcessing.js§ň —īĻ§∑§∆ľ¬Ļ‘§∑§ř§Ļ(SoraMame.ps.js)°£
§Ĺ§∑§∆°ĘProcessing.js§Ō°Ę•≥°ľ•…§ÚJavascript§ň —īĻ§∑§∆ľ¬Ļ‘§∑§ř§Ļ°£
į ≤ľ°ĘŅÔĽĢĻĻŅ∑°£
•Į•§•√•Į•Ļ•Ņ°ľ•» †
∆į ™•∑•Ŗ•Ś•ž°ľ•∑•Á•ů †
§»§Í§Ę§®§ļ°Ę§…§ů§ §‚§ő§¨ļÓ§ť§ž§∆§§§Ž§ę
ľ¬ļ›§ň§Ņ§Š§∑§∆§Ŗ§∆§Į§ņ§Ķ§§°£
ľ°§ő•Í•ů•Į§Ú•Į•Í•√•Į§∑§∆°Ę°÷§¶§ī§ę§Ļ°◊•‹•Ņ•ů§Ú•Į•Í•√•Į§Ļ§Ž§ņ§Ī°£
ļ«Ņ∑•–°ľ•ł•Á•ů§őWeb•÷•ť•¶•∂§ÚĽ»§√§∆§§§ž§–°Ę∆į§Į§»Ľ◊§§§ř§Ļ°£
•◊•Ū•į•ť•ŗ§Ō°Ę§≥§ů§ ī∂§ł †
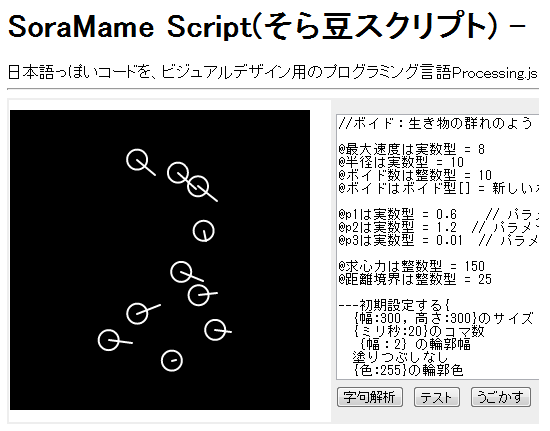
§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§«°Ę•ř•¶•Ļ§őįŐ√÷§ň•ř•Ž§Ú…ѧĮ•◊•Ū•į•ť•ŗ§Ō°Ę§≥§ů§ ī∂§ł§ň§ §Í§ř§Ļ°£
//•ř•¶•Ļ§őįŐ√÷§ň•ř•Ž§Ú…ѧĮ
---ĹťīŁņŖńͧĻ§Ž{
{…ż:250, Ļ‚§Ķ:250}§ő•Ķ•§•ļ
}
---§Į§Í ÷§∑…Ń≤Ť§Ļ§Ž{
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:50, Ļ‚§Ķ:50}§ő•ř•Ž
}
≤ľĶ≠§ő•Í•ů•ĮņŤ§«°÷§¶§ī§ę§Ļ°◊•‹•Ņ•ů§Ú≤°§∑§Ņ§ť°Ę•ř•¶•Ļ§Úļł¬¶§ő•®•Í•Ę§ň§‚§√§∆§§§Į§»°¶°¶°¶
•ř•¶•Ļ§ő∆į§≠§ňĻÁ§Ô§Ľ§∆°Ę•ř•Ž§¨…ѧĪ§ř§∑§Ņ°£
ľ°§Ō°Ę≤ľ§ę§ť2»÷Ő‹§őĻ‘§«°ĘĪ¶§Ō§∑§ő°÷•ř•Ž°◊§Ú°÷•∑•ę•Į°◊§ň —§®§∆°Ę°÷§¶§ī§ę§Ļ°◊•‹•Ņ•ů§Ú≤°§∑§∆§Ŗ§Ž§»°¶°¶°¶
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:50, Ļ‚§Ķ:50}§ő•∑•ę•Į
•ř•¶•Ļ§ő∆į§≠§ňĻÁ§Ô§Ľ§∆°Ę•∑•ę•Į§¨…ѧĪ§ř§∑§Ņ°£
§Ř§ę§ň§‚°Ę§§§Į§ń§ę•Ķ•ů•◊•Ž•◊•Ū•į•ť•ŗ§ÚÕ—į’§∑§∆§§§Ž§ő§«°Ę§ľ§“ĽÓ§∑§∆§Ŗ§∆§Į§ņ§Ķ§§°£
§™§‚§∑§Ū§Ĺ§¶§»Ľ◊§√§Ņ§ť°Ęľ°§ő∆ĢŐÁĶ≠ĽŲ§Ú∆…§ů§«§Ŗ§∆§Į§ņ§Ķ§§°£
ľÁ§ ∆‚Õ∆ †
¬–囕ś°ľ•∂°ľ †
- •◊•Ū•į•ť•Ŗ•ů•į§őĹť≥ōľ‘
- ľŮŐ£°¶…Ż∂»§«•◊•Ū•į•ť•Ŗ•ů•į§Ļ§ŽŅÕ
- …¨Õ◊§ň§ę§ť§ž§∆°Ę§Ņ§ř§ň•◊•Ū•į•ť•Ŗ•ů•į§Ļ§ŽŅÕ
īŁ¬‘§«§≠§Ž∆≥∆Ģłķ≤Ő †
§Ę§Ž§§§Ō•◊•Ū•ł•ß•Į•»§őŐ‹…ł
- ≥ōŨ•≥•Ļ•»§¨ń„§Į°Ę≥–§®§Ž§ő§ň»ś≥”Ň™ľÍī÷§¨§ę§ę§ť§ §§
- •≥°ľ•…≤ń∆…ņ≠§¨Ļ‚§Į°Ę∆…§Š§–∆įļÓ§¨≤Ņ§»§ §Į ¨§ę§Ž
- łĹľ¬Ň™§ ÕÝÕ—»ŌįŌ§«°Ęľ¬ļ›§ňĽ»§®§Ž§‚§ő§¨ļÓ§ž§Ž
- •Į•Í•®•§•Ņ°ľ§»•◊•Ū•į•ť•ř§ő∂¶∆ĪļÓ∂»§ÚÕ∆į◊§ň§Ļ§Ž
- ∆√ńÍÕ—Ň”•◊•Ū•į•ť•Ŗ•ů•įłņłž(DSL)§»§∑§∆Javascript§»ŌĘ∑»°£
- (∆Łň‹łž∑Ńľį§ő•◊•Ū•į•ť•Ŗ•ů•įłņłž§«°Ę•≥°ľ•«•£•ů•įĶ¨Őů§Ú łĹŮ≤ŧĻ§Ž)
∆√ńß †
- ∆Łň‹łž§√§›§§•≥°ľ•…§ÚProcessing.js§ň —īĻ
- Web•÷•ť•¶•∂§ņ§Ī§«≥ę»Į/ľ¬Ļ‘§«§≠§Ž
- •™•÷•ł•ß•Į•»ĽōłĢ§Ú•Ķ•›°ľ•»
- Processing°ŅProcessing.js§ň —īĻ§«§≠°ĘArudino§ §…ÕÕ°Ļ§ Õ—Ň”§ňŇł≥ę(§«§≠§Ņ§ť§§§§§ )
- Javascript§»ŌĘ∑»§«§≠°Ę§Ř§ę§őWeb•Ķ°ľ•”•Ļ§ňņ‹¬≥≤ń«Ĺ
- īōŅۧňŐĺŃį…’§≠įķŅۧÚļőÕ—
- (∂Ťņŕ§Íłž§őÕ—ő„§Ú•Ž°ľ•Ž≤Ĺ)
- (łęň‹ ł§Ú•®•«•£•Ņ§«ī √Ī§ňŃř∆Ģ§«§≠§Ž)
∆įļÓīń∂≠ †
- HTML5§»Javascript§¨∆įļÓ§Ļ§ŽWeb•÷•ť•¶•∂
- Firefox°ĘGoogleChorme°Ę Opera°ĘSafari
- IE9§«§‚∆į§≠§ř§Ļ°£
- Windows, Mac, Android§«∆įļÓ≥ő«ß§∑§∆§§§ř§Ļ°£
- iPhone§«§‚°Ę∆į§§§∆§§§ř§Ļ°£
•ť•§•Ľ•ů•Ļ †
MIT•ť•§•Ľ•ů•Ļ
•…•≠•Ś•Š•ů•»őŗ§Ō°Ę•Į•Í•®•§•∆•£•÷°¶•≥•‚•ů•ļ§«ńů∂°
Ľ»§§ ż †
SoraMame Script§őĽ»§§ ż§Úņ‚Őņ§∑§ř§Ļ°£
§»§Í§Ę§®§ļ°ĘĽÓ§Ļ§ň§Ō †
•’•©°ľ•ŗ§ň•≥°ľ•…§Ú∆Ģ§ž§∆°Ę°÷§¶§ī§ę§Ļ°◊•‹•Ņ•ů§Ú•Į•Í•√•Į§∑§ř§Ļ°£
•ņ•¶•ů•Ū°ľ•… †
§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§Ō°ĘWeb»«§Úńĺņ‹§Ņ§Š§Ļ§≥§»§‚§«§≠§ř§Ļ§¨°Ę•Ū°ľ•ę•Ž§ň•ņ•¶•ů•Ū°ľ•…§Ļ§Ž§≥§»§‚§«§≠§ř§Ļ°£
- [[Downloads:https://github.com/ycatch/SoraMame.ps.js/]§ň•Ę•Į•Ľ•Ļ
- °÷ZIP°◊•‹•Ņ•ů§Ú•Į•Í•√•Į§∑§∆°Ę•’•°•§•Ž§Ú•ņ•¶•ů•Ū°ľ•…
- •ņ•¶•ů•Ū°ľ•…§∑§Ņ•’•°•§•Ž§Ú≤ÚŇŗ
ĶĮ∆į§Ļ§Ž§ň§Ō°Ę°÷SoraMame_Script.html°◊•’•°•§•Ž§Ú•ņ•÷•Ž•Į•Í•√•Į§∑§ř§Ļ°£
•Ń•Ś°ľ•»•Í•Ę•Ž †
•Í•’•°•ž•ů•Ļ †
•Ķ•ů•◊•Ž•◊•Ū•į•ť•ŗĹł †
•≥•ť•ŗ †
- •™•ž§őĻÕ§®§Ņ°Ę•◊•Ū•į•ť•Ŗ•ů•į∆ĢŐÁ§ňļ√ņř§Ļ§Ž£∂§ń§őÕżÕ≥
- § §ľ°Ę§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§Ō°ĘľęŃ≥§ ∆Łň‹łž§Ú§Š§∂§Ķ§ §§§ő§ę
- •Ž°ľ•Į§Ť°Ę•’•©°ľ•Ļ§ÚĽ»§®°ß∆Łň‹łž§√§›§§•◊•Ū•į•ť•Ŗ•ů•įłņłž§«Ĺ٧Į•™•÷•ł•ß•Į•»ĽōłĢ
- Processing§ő•Ļ•Ī•√•Ń§Ú°Ę∆Łň‹łž§√§›§§•◊•Ū•į•ť•Ŗ•ů•įłņłž§«ļÓ§Ž §Ĺ§ť∆¶•Ļ•Į•Í•◊•»§őĺ“≤ū
- ∆Łň‹łž§’§¶•◊•Ū•į•ť•Ŗ•ů•įłņłž§ő…¨Õ◊ņ≠ 2009«Į§ī§Ū§ňĹ٧§§Ņ§š§ń
≥ę»Į †
•Ĺ°ľ•Ļ•≥°ľ•… †
ļÓ§√§∆§§§ŽŅÕ †
≤›¬Í †
īŻ√ő§ő…‘∂ŮĻÁ †
°÷§‚§…§Ž°◊ŐŅőŠ§¨∆įļÓ§∑§ §§- īōŅۧő¬ŤįžįķŅۧňŅŰľį§ÚĹ٧Į§»•∑•ů•Ņ•√•Į•Ļ•®•ť°ľ§ň§ §ŽĺžĻÁ§¨§Ę§Ž
{x:@i*1, y:@i}§ň{…ż:30, Ļ‚§Ķ:30}§ő•ř•Ž
- ¬ŅŅۧőShift/Reduce Conflict§¨§Ę§Ž°£ĪťĽĽĶ≠Ļś§ň £ŅۧőÕ—Ň”§¨§Ę§ŽĺžĻÁ(+, +=§»§ę)§ň§™§≠§∆§§§ŽŐŌÕÕ
- ŐŅőŠ ł§Ú∂ÁŇņ°÷°£°◊§«∂Ťņৎ§»°Ę∆įļÓ§¨§™§ę§∑§§
Ķ°«Ĺ§ňīō§Ļ§ŽÕ◊ňĺ †
- —īĻļ—§Ŗ§őpjs•’•°•§•Ž§Ú ›¬ł§«§≠§Ž§Ť§¶§ň§Ļ§Ž°£
•™•÷•ł•ß•Į•»ŃŗļÓ§ň§ń§§§∆§őĶ≠ň°§ň°Ę∆Łň‹łž§√§›§Ķ§¨¬≠§ť§ §§°£- •™•÷•ł•ß•Į•»§ő¬Ś∆ĢłĶ§ň°ĘNew ł§ÚĹ٧Ī§ §§°£
- Processing.js§ő•≥°ľ•…§Úńĺņ‹ł∆§”Ĺ–§Ļ…ĹĶ≠
- Processing.js§ő•≠°ľ•Ô°ľ•…Őĺ§Úńĺņ‹ł∆§”Ĺ–§Ļ…ĹĶ≠
- √ĪĻŗĪťĽĽĽ“°÷++°◊°÷--°◊°£§≥§ž§¨§Ę§ž§–°Ę§Į§Í§ę§®§∑ŐŅőŠ§ő•§•«•£•™•ŗ§¨Ĺ٧Ī§Ž°£
- GUI§ň§Ť§Ž•◊•Ū•į•ť•Ŗ•ů•į•®•«•£•Ņ
- ‘Ĺł•’•°•§•Ž§ő∆…§ŖĻĢ§Ŗ
- ‘Ĺł•’•°•§•Ž§ő ›¬ł
- ńÍ∑Ņ ł§őŃř∆Ģ(ĹŇÕ◊)
- Blocky§Ŗ§Ņ§§§ •…•ť•√•į°ű•…•Ū•√•◊§ň§Ť§Ž ‘Ĺł
- §Ĺ§ő§Ř§ę
•…•≠•Ś•Š•ů•»(•Í•’•°•ž•ů•Ļ°Ę•Ń•Ś°ľ•»•Í•Ę•Ž°Ę•Ķ•ů•◊•Ž)§őĹľľ¬•÷•Ū•√•Į•≥•Š•ů•» łWeb•ŕ°ľ•ł§»•«•‚•ŕ°ľ•ł§őłęĪ…§®§Ú§ę§√§≥§Ť§Į- ŐŅőŠ ł§őĹľľ¬
- ∑Ņ —īĻ
- •™•÷•ł•ß•Į•»∑—ĺĶ°Ę∑—ĺĶņŤ§ő•Š•Ĺ•√•…°¶•◊•Ū•—•∆•£Őĺ§Ú —īĻ§Ļ§Ž żň°
- 3D•«•‚§¨°Ę∆√ńͧőīń∂≠(OpenGL? §§§§•į•ť•’•£•√•Į•ę°ľ•…?)§«§∑§ę∆į§ę§ §§°£WebGL¬–ĪĢ§ő§Ō§ļ§ §ő§ň°£
•…•≠•Ś•Š•ů•»§ő≤ĢŃĪ †
łň°•ř•ň•Ś•Ę•Ž§ň°Ę•≥•ř•ů•…§őń…≤√ żň°§ÚĶ≠ļ‹- •≥•ř•ů•…•Í•’•°•ž•ů•Ļ§ň°Ę§Ļ§Ŕ§∆§őŐŅőŠ§¨Ķ≠ļ‹§Ķ§ž§∆§§§ §§
- •Ń•Ś°ľ•»•Í•Ę•Ž§¨°ĘĶ°«Ĺ§ň§™§§§ń§§§∆§§§ §§° ›¬łĶ°«Ĺ§»§ę°ň
- •Ń•Ś°ľ•»•Í•Ę•Ž§¨°ĘĹ٧≠§ę§Ī° »ĺ ¨§Į§ť§§°ň
∆‚…ŰĻŬ§/≥ę»Į¬őņ©§ő≤ĢŃĪ †
- •∆•Ļ•»§őľę∆į≤Ĺ
- ľĪ ŐĽ“( —ŅŰŐĺ°ĘīōŅŰŐĺ°Ę•«°ľ•Ņ∑ŅŐĺ)§ §…§Ú•Ū°ľ•řĽķ§’§Í§¨§ §ňľę∆į —īĻ°£ —īĻłŚ§ő•≥°ľ•…§ő≤ń∆…ņ≠§ÚĻ‚§Š§Ž°£
≥ę»ĮÕķőÚ †
- 2013
- 01.12 łň°§ő»ýńīņį
- 01.11 •ř•¶•Ļń…ņ◊•Ķ•ů•◊•Ž§Úń…≤√
- 01.10 ľĢ≤ů•«•‚§Úń…≤√
- 01.05 ≤÷≤–•«•‚§Úń…≤√
- 01.04 «Řőů•Í•Ļ•»∑Ņ(ArrayList)§»°Ę§Ĺ§ő•«•‚§Úń…≤√
- 2012
- 12.31 •™•÷•ł•ß•Į•»…ĹĶ≠§ő łň°§ÚŧņĶ°£§Ę§Ô§Ľ§∆•Ķ•ů•◊•Ž•◊•Ū•į•ť•ŗ§‚ļĻ§∑¬ō§®
- 12.22 ńÍŅۧ»•≠°ľ•Ô°ľ•…§ő…ĹĶ≠§»§∑§∆°Ę$ľĪ ŐĽ“§ÚļőÕ—
- 12.07 •≥•ť•ŗ°ßProcessing§ő•Ļ•Ī•√•Ń§Ú°Ę∆Łň‹łž§√§›§§•◊•Ū•į•ť•Ŗ•ů•įłņłž§«ļÓ§Ž§Úń…≤√
- 12.03 °÷ łň°§»Ĺ٧≠ ż°◊§ň°Ę°÷Processing.js§ő•Š•Ĺ•√•…§š•◊•Ū•—•∆•£§Úń…≤√§Ļ§Ž żň°°◊§ÚĶ≠ļ‹
- 12.01 3D•«•‚§Úń…≤√
- 11.19 •«•‚•◊•Ū•į•ť•ŗWeb•ŕ°ľ•ł§ő•«•∂•§•ů§Ú —ĻĻ§∑§∆°Ę•ž•Ļ•›•ů•ů•∑•÷Web≤ŧ∑§Ņ°£
- 11.12 ≤£•Ļ•Į•Ū°ľ•Ž•«•‚§Úń…≤√
- 11.07 •÷•Ū•√•Į•≥•Š•ů•»°Ę≤ŤŃŁ…Ĺľ®ŐŅőŠ§Úń…≤√
- 10.30 •Ļ•ŕ°ľ•Ļ•Ô°ľ•◊•«•‚§Úń…≤√
- 10.20 Github Wiki§ň•Í•’•°•ž•ů•Ļ§Úį‹Ļ‘
- 10.09 ¬Ť4≤ů°°•◊•Ū•į•ť•ŗ§Úņ©łś§Ľ§Ť - §Ĺ§ť∆¶•Ļ•Į•Í•◊•»∆ĢŐÁ§ÚłÝ≥ę
- 09.17 ¬Ť3≤ů°°•ř•¶•Ļ§ňĻÁ§Ô§Ľ§∆•Ę•ň•Š°ľ•∑•Á•ů - §Ĺ§ť∆¶•Ļ•Į•Í•◊•»∆ĢŐÁ§ÚłÝ≥ę
- 09.08 ¬Ť2≤ů°°ņ§≥¶§Ú•ř•Ž§«ňš§Š§ń§Į§Ľ - §Ĺ§ť∆¶•Ļ•Į•Í•◊•»∆ĢŐÁ§ÚłÝ≥ę
- 09.03 §≠§Ŗ§őłņÕ’§¨•◊•Ū•į•ť•ŗ§ň§ §√§Ń§„§¶ - §Ĺ§ť∆¶•Ļ•Į•Í•◊•»∆ĢŐÁ§»¬Ť1≤ů°°§Ō§ł§Š§Ž•ľ§ÚłÝ≥ę
- 08.27 •Ū•ī§ÚļÓ§√§∆§Ŗ§Ņ
- 08.20 •≥°ľ•…•®•«•£•Ņ§Ú§Ń§Á§§§»Ķ°«Ĺ•Ę•√•◊
- 08.17 •‹•§•…•«•‚§Úń…≤√
- 07.28 § §ů§»§ §Į∆į§Į§Ť§¶§ň§ §√§Ņ§ő§«°Ę≥į…ۧňłĢ§Ī§∆Ĺť•Ę• •¶•ů•Ļ
- 05.20 ≥ę»Į•Ļ•Ņ°ľ•»