![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
¬Ť2≤ů°°ņ§≥¶§Ú•ř•Ž§«ňš§Š§ń§Į§Ľ - §Ĺ§ť∆¶•Ļ•Į•Í•◊•»∆ĢŐÁ
https://www.catch.jp:443/wiki/index.php?SoraMame.ps.js%2F%C6%FE%CC%E7%2Fpart.2°„°„ 1 2 3 4 5 6 7 8 °š°š Ő‹ľ° Õ—łžĹł ĪťĹ¨≤ůŇķ
Ńį≤ů§Ō°Ę§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§«°Ę§…§ů§ §‚§ő§¨ļÓ§ž§Ž§ő§ę
§§§Į§ń§ę°Ę§Ņ§Š§∑§∆§‚§ť§√§Ņ°£
ļ£≤ů§Ō°Ę§ł§√§Ķ§§§ň•◊•Ū•į•ť•ŗ§Ú≤Ģ¬§§∑§∆§Ŗ§Ť§¶°£
§Ĺ§∑§∆°Ę•◊•Ū•į•ť•ŗ§ÚļÓ§Ž§Ņ§Š§ň…¨Õ◊§ Ķ°«Ĺ§šĻÕ§® ż§ §…°Ę
•◊•Ū•į•ť•ŗ§ÚļÓ§Žįž»÷ļ«Ĺť§őī∂≥–§ÚŐ£§Ô§®§Ž§Ō§ļ§ņ°£
≤Ģ¬§§»§§§√§∆§‚°Ę§Ř§ů§ő1Ļ‘§ņ§Ī§ §ő§«
§™Ķ§≥ŕ§ň•Ń•„•ž•ů•ł§∑§∆§Ŗ§∆§Ř§∑§§°£
•◊•Ū•į•ť•ŗ§ÚļÓ§ŽĺžĹÍ †
ľ°§ő•«•‚•ŕ°ľ•ł§Úł∆§”Ĺ–§∑§∆§Ř§∑§§°£
§≥§ž§Ō°ĘŃį≤ů§ő•ř•¶•Ļ§«•ř•Ž§Ú…ѧĮ•◊•Ū•į•ť•ŗ§»∆Ī§ł§‚§ő§ņ°£
Ę®FireFox§šGoogle Chrome§őĺžĻÁ°Ę•Í•ů•Į§ÚĪ¶•Į•Í•√•Į-°÷ Ő•Ņ•÷§«≥ę§Į°◊§»§Ļ§Ž§»°Ę
Ő§ő•Ņ•÷§«Web•ŕ°ľ•ł§Ú§“§ť§Į§≥§»§¨§«§≠§Ž§ĺ°£
§≥§ž§ §ť°Ę§≥§ő≤Úņ‚ ł§»•«•‚•ŕ°ľ•ł§Ú°Ę
∆ĪĽĢ§ň≥ꧧ§∆§™§Į§≥§»§¨§«§≠§∆°Ę§»§∆§‚ ōÕÝ°£
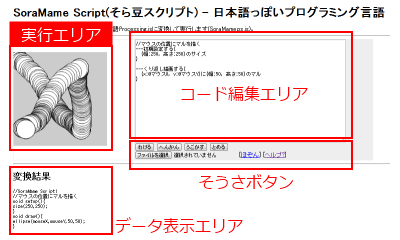
§Ķ§∆°Ę§≥§ő•«•‚•ŕ°ľ•ł§Ō°Ęľ°§ő§Ť§¶§ň°Ę§§§Į§ń§ę§ő•®•Í•Ę§ň ¨§ę§ž§∆§§§Ž°£
§≥§≥§«°Ę•◊•Ū•į•ť•ŗ§ÚļÓ§√§∆§§§Į§≥§»§¨§«§≠§Ž°£
- ľ¬Ļ‘•®•Í•Ę°ß§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§őľ¬Ļ‘∑Ž≤Ő§Ú…Ĺľ®
- •≥°ľ•… ‘Ĺł•®•Í•Ę°ß§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§ő•≥°ľ•…§Ú∆ĢőŌ°¶ —ĻĻ
- §Ĺ§¶§Ķ•‹•Ņ•ů°ß
- •«°ľ•Ņ…Ĺľ®•®•Í•Ę°ß —īĻ§∑§Ņ•◊•Ū•į•ť•ŗ§ §…§Ú…Ĺľ®§Ļ§Ž
°÷§Ĺ§¶§Ķ•‹•Ņ•ů°◊§ő°÷§¶§ī§ę§Ļ°◊•‹•Ņ•ů§«°Ę•◊•Ū•į•ť•ŗ§Úľ¬Ļ‘§«§≠§Ž§ő§ņ§√§Ņ°£
°÷§»§ř§Ž°◊•‹•Ņ•ů§Ō°Ę•◊•Ū•į•ť•ŗ§őńšĽŖ§ņ°£
§Ĺ§ő§Ř§ę§ő•‹•Ņ•ů§ň§ń§§§∆§Ō°Ę§‚§¶§Ļ§≥§∑§Ę§»§«ņ‚Őņ§Ļ§Ž°£
•«°ľ•Ņ…Ĺľ®•®•Í•Ę§Ō°Ę —īĻ§∑§Ņ•◊•Ū•į•ť•ŗ§ §…§Ú…Ĺľ®§Ļ§ŽĺžĹͧņ°£
§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§Ō°Ę°÷Processing.js°◊§»§§§¶ Ő§ő•◊•Ū•į•ť•Ŗ•ů•įłņłž§ň —īĻ§∑§∆ľ¬Ļ‘§Ķ§ž§∆§§§Ž°£
§Ĺ§ő§Ņ§Š§ő —īĻ∑Ž≤Ő§ §…§¨°Ę§≥§≥§ň…Ĺľ®§Ķ§ž§Ž°£
§≥§ž§Ō°Ęļ«Ĺť§ő§¶§Ń§Ō°Ę§ř§√§Ņ§Įį’ľĪ§∑§ §Į§∆§§§§§ņ§Ū§¶°£
§ł§√§Ķ§§§ő•◊•Ū•į•ť•ŗ§Ú§ §¨§Š§∆§Ŗ§Ť§¶ †
§«§Ō°Ę§ł§√§Ķ§§§ő•◊•Ū•į•ť•ŗ§Ú§ §¨§Š§∆§Ŗ§Ť§¶°£
•◊•Ū•į•ť•ŗ§ő1Ļ‘Ő‹§Ō°Ęľ°§ő§Ť§¶§ň§ §√§∆§§§Ž°£
//•ř•¶•Ļ§őįŐ√÷§ň•ř•Ž§Ú…ѧĮ
Ļ‘§őņŤ∆¨§ň°Ę°÷/°◊(•Ļ•ť•√•∑•Ś)§¨2łń§ §ť§ů§«§§§Ž§»°Ę
§≥§≥§ę§ťĻ‘§őļ«łŚ§ř§«°Ę•◊•Ū•į•ť•ŗ§»§∑§∆§ŌŐĶĽŽ§Ķ§ž§Ž°£
§ń§ř§Í°Ę§ §ň§‚ľ¬Ļ‘§Ķ§ž§ §§°£
§≥§¶§§§¶°Ę•◊•Ū•į•ť•ŗ§ę§ťŐĶĽŽ§Ķ§ž§Ž§»§≥§Ū§Ú°÷•≥•Š•ů•» ł°◊§»ł∆§÷°£
§ł§ń§≥§ž°ĘŅÕī÷Õ—§ő•Š•‚§ §ů§ņ°£
•◊•Ū•į•ť•ŗ§Ō°Ę•≥•ů•‘•Ś°ľ•Ņ§ň¬–§Ļ§Ž∆įļÓ§őĽōľ®§ņ§Ī§…
§Ĺ§ž§ÚĹ٧§§Ņ§Í≤Ģ¬§§Ļ§ŽŅÕī÷§ň§»§√§∆§‚°Ę ¨§ę§Í§š§Ļ§§§Ř§¶§¨§§§§°£
§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§«Ĺ٧꧞§Ņ•◊•Ū•į•ť•ŗ§Ō°Ę∆Łň‹łž§√§›§Į§∆ ¨§ę§Í§š§Ļ§§§Ī§ž§…°Ę
•≥•Š•ů•» ł§«ņ‚Őņ§Úń…≤√§Ļ§Ž§≥§»§«°Ę§‚§√§» ¨§ę§Í§š§Ļ§Į§ §Ž°£
§…§ů§ §’§¶§ň•≥•Š•ů•» ł§ÚĹ٧Į§ę§Ō°Ę§§§Į§ń§ęő…§§ī∑Ũ§¨§Ę§Ž°£
§Ņ§»§®§–°Ę•◊•Ū•į•ť•ŗ§őņŤ∆¨§ň§Ō°Ę§Ĺ§ő•◊•Ū•į•ť•ŗ§őŐĺŃį°¶Ő‹Ň™°¶ļÓľ‘Őĺ°¶ÕÝÕ—ĺÚ∑Ô§ §…§ÚĹ٧Į°£
§≥§ő•«•‚§ő1Ļ‘Ő‹§ň§‚°Ę§≥§ž§¨§…§ů§ •◊•Ū•į•ť•ŗ§ §ő§ęĹ٧§§∆§Ę§Ž§ů§ņ°£
Ę®§Ń§ §Ŗ§ň°Ę•◊•Ū•į•ť•ŗ§»§∑§∆Ĺ٧꧞§Ņ łĺŌ§Ú°÷•≥°ľ•…°◊(Code)§»ł∆§÷°£
°÷•≥°ľ•… ‘Ĺł•®•Í•Ę°◊§Ō°Ę•≥°ľ•…§Ú∆ĢőŌ§∑§Ņ§Í —ĻĻ§∑§Ņ§Í§»§§§¶§Ť§¶§ň°Ę
•≥°ľ•…§Ú°÷ ‘Ĺł°◊§Ļ§ŽĺžĹͧņ°£
°÷•≥°ľ•…°◊(Code)§»§Ō°Ę
Ī—łž§«įŇĻś§ő§≥§»§ §ů§ņ§Ī§…°Ę
•◊•Ū•į•ť•ŗ§¨§ř§Ž§«įŇĻś§Ŗ§Ņ§§§ňłę§®§Ņ§ő§«°Ę
§≥§ů§ §’§¶§ňł∆§–§ž§Ņ§ť§∑§§°£
≤Ģ¬§§∑§∆°Ę•∑•ę•Į§Ú…ѧ≥§¶ †
§ł§„§Ę°Ę§§§Ť§§§Ť•◊•Ū•į•ť•ŗ§Ú≤Ģ¬§§Ļ§Ž§ĺ°£
ļ«Ĺť§ň§§§√§Ņ§Ť§¶§ň°Ęļ£≤ů≤Ģ¬§§Ļ§Ž§ő§Ō°Ę§Ř§ů§ő1Ļ‘§ņ§Ī
§ §ő§«°Ę§§§Į§ń§ę§őĻ‘§¨§Ę§Ž§Ī§ž§…°Ę≤ľ§ę§ť2»÷Ő‹§őĻ‘§ň√ŪŐ‹§∑§∆§Ř§∑§§°£
(§Ř§ę§őĻ‘§őŐÚ≥š§ §…§Ō°Ęľ°≤ůņ‚Őņ§Ļ§Ž)
§«°Ę§≥§ő≤ľ§ę§ť2»÷Ő‹§őĻ‘§ņ§Ī§…°Ę
Ńį≤ůĺ“≤ū§∑§Ņ§Ť§¶§ň•ř•Ž§Ú…ѧĮĽōľ®§ņ§√§Ņ§Õ°£
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:50, Ļ‚§Ķ:50}§ő•ř•Ž
§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§«§Ō°Ęīūň‹Ň™§ň°Ę£ĪĻ‘§¨°Ę§“§»§ń§őĽōľ®§ň§ §√§∆§§§Ž°£
§Ĺ§∑§∆°ĘĻ‘§őįž»÷Ī¶√ľ§ň§Ę§ŽłņÕ’§¨°Ę∂٬őŇ™§ň≤Ņ§Ú§š§Ž§ę§őŐŅőŠ§ņ°£
§≥§őĺžĻÁ§Ō°Ęįž»÷ļ«łŚ§ň°÷•ř•Ž°◊§»Ĺ٧§§∆§Ę§Ž§ę§ť°Ęī›§Ú…ѧĮ§ů§ņ°£
§«§Ō°Ę§≥§ő°÷•ř•Ž°◊§Ú°÷•∑•ę•Į°◊§ňĹ٧≠§ §™§∑§∆§Ŗ§Ť§¶°£
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:50, Ļ‚§Ķ:50}§ő•∑•ę•Į
§≥§ž§«°÷§¶§ī§ę§Ļ°◊•‹•Ņ•ů§Ú•Į•Í•√•Į§∑§∆§ę§ť°Ęľ¬Ļ‘•®•Í•Ę§ň•ř•¶•Ļ§Ú§¶§ī§ę§Ļ§»°Ę
§Ř§ť•∑•ę•Į§Ú…ѧĮ§≥§»§¨§«§≠§Ņ°£
§«§Ō°Ęľ°§ő•≥°ľ•…§Ú§Ņ§Š§∑§∆§Ŗ§∆§Ř§∑§§°£
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:50, Ļ‚§Ķ:50}§őĽÕ≥—
°÷•∑•ę•Į°◊§ő¬Ś§Ô§Í§ň°÷ĽÕ≥—°◊§»Ĺ٧§§∆§Ŗ§Ņ°£
§≥§őĺžĻÁ°Ę§…§¶§ §√§Ņ§ę§ °£
§Ĺ§¶°Ę§ §ň§‚§™§≥§ť§ §§°£
•◊•Ū•į•ť•ŗ§«Ľ»§®§Ž§ő§Ō°ĘŇ–ŌŅ§Ķ§ž§∆§§§ŽŐŅőŠ§ņ§Ī§ §ů§ņ°£
§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§«§Ō°Ę°÷•ř•Ž°◊§»°÷•∑•ę•Į°◊§Ōļ«Ĺť§ę§ťŇ–ŌŅ§∑§∆§Ę§Ž§Ī§ž§…
°÷ĽÕ≥—°◊§š°÷¬ ĪŖ°◊§Ō°ĘŇ–ŌŅ§Ķ§ž§∆§§§ §§°£
§Ĺ§ž§ň°Ęľ°§ő§Ť§¶§ Ĺ٧≠§ř§Ń§¨§§§Ú§∑§∆§‚°Ę§ §ň§‚§™§≥§ť§ §§(•∑•ę•Į->•∑•ę•Ī)°£
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:50, Ļ‚§Ķ:50}§ő•∑•ę•Ī
•◊•Ū•į•ť•Ŗ•ů•į§«§Ō°Ę§…§ů§ ŐŅőŠ§¨Ľ»§®§Ž§ę°Ę
§≠§Ń§ů§»≥ő«ß§∑§∆§§§Į…¨Õ◊§¨§Ę§Ž§ů§ņ°£
§‚§∑§‚°Ę•◊•Ū•į•ť•ŗ§¨Ľ◊§§§…§™§Í§ň∆į§ę§ §§§≥§»§¨§Ę§ž§–
Ĺ٧≠§ř§Ń§¨§§§¨§ §§§ę°Ę§∑§√§ę§Í§»•Ń•ß•√•Į§∑§Ť§¶°£
•∑•ę•Į§ő•Ķ•§•ļ§Ú —§®§Ž †
§Ĺ§¶§∑§Ņ§ť°Ę§‚§¶įžŇŔ•∑•ę•Į§Ú…ѧĮ§Ť§¶§ň°Ę•◊•Ū•į•ť•ŗ§ÚłĶ§ň§‚§…§∑§∆§Ř§∑§§°£
Ī¶•Į•Í•√•Į-°÷łĶ§ňŐŠ§Ļ°◊§»§š§Ž§»•ť•Į•Ń•ů§ę§‚°£
§‚§»§ňŐŠ§Ļ§»°Ę§≥§¶§ §Ž°£
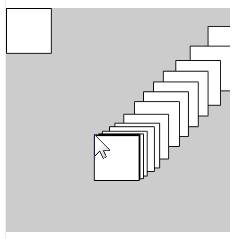
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:50, Ļ‚§Ķ:50}§ő•∑•ę•Į
•◊•Ū•į•ť•ŗ§Ú§¶§ī§ę§∑§∆°Ę§≠§Ń§ů§»∆į§Į§ę§…§¶§ę§Ņ§∑§ę§Š§Ť§¶(§≥§žĹŇÕ◊)°£
§¶§ř§Į∆į§ę§ §Ī§ž§–°ĘĹ٧≠§ř§Ń§¨§§§¨§ §§§ę§Ť§Įłę§∆§Õ°£
§…§¶§∑§∆§‚°ĘłĶ§ň§‚§…§Ľ§ §§ĺžĻÁ§Ō°Ę
Web•÷•ť•¶•∂§ő°÷ļ∆∆…§ŖĻĢ§Ŗ°◊•‹•Ņ•ů(§ř§Ņ§ŌF5•≠°ľ)§ÚĽ»§™§¶°£
§Ĺ§ž§ę§ť°Ę°÷•ř•Ž°◊§Ú°÷•∑•ę•Į°◊§ňĹ٧≠§ §™§Ļ°£
§Ĺ§¶§∑§Ņ§ť°Ę•∑•ę•Į§Ú…ѧĮĻ‘§Ú°Ę§‚§¶įžŇŔ§Ť§Įłę§∆§Ř§∑§§°£
°÷{…ż:50, Ļ‚§Ķ:50}§ő•∑•ę•Į°◊§»Ĺ٧§§∆§Ę§Ž§Ť§Õ°£
§≥§ő°÷{…ż:50, Ļ‚§Ķ:50}°◊§¨°Ę•∑•ę•Į§ő¬Á§≠§Ķ§Ú§Ę§ť§Ô§∑§∆§§§Ž°£
§ņ§ę§ť°Ęľ°§ő§Ť§¶§ň§≥§őĻ‘§ÚĹ٧≠§ę§®§Ž§»°Ę•∑•ę•Į§ő•Ķ•§•ļ§Ú§ę§®§Ž§≥§»§¨§«§≠§Ž°£
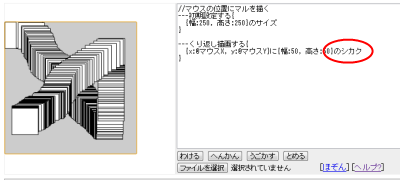
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:10, Ļ‚§Ķ:10}§ő•∑•ę•Į
§≥§ő§Ť§¶§ň°Ę§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§«§Ō°Ę
ŐŅőŠ§őŃį§ňĹ٧Į°÷{…ż:10, Ļ‚§Ķ:10}§ő°◊§»§§§√§ŅłņÕ’§«°Ę§≥§ř§ę§ Ľōľ®§ÚĹ–§Ļ°£
ŐŅőŠ§Úł∆§”Ĺ–§Ļ§»§≠°Ę§≥§ő√Õ(§Ę§Ņ§§)§¨§§§√§∑§Á§ňŇŌ§Ķ§ž§Ž°£
•◊•Ū•į•ť•Ŗ•ů•į§őÕ—łž§«§Ō°Ę
§≥§ő§Ť§¶§ňŐŅőŠ§ň§Ę§Ņ§®§Ž√Õ§Ú°÷įķŅŰ°◊(§“§≠§Ļ§¶)§»ł∆§÷°£
•∑•ę•Į§Ú…ѧĮįŐ√÷§Ú —§®§Ž †
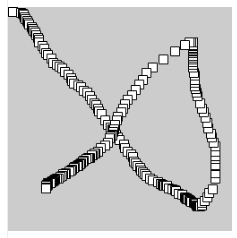
ļ£ŇŔ§Ō°Ę•ř•¶•Ļ§¨…ѧĮ•∑•ę•Į§Ú°Ę§Ť§Įłę§∆§Ř§∑§§°£
•∑•ę•Į§ő§…§őįŐ√÷§ň°Ę•ř•¶•Ļ§¨§Ę§Ž§ę§ °©
§Ĺ§¶°£•ř•¶•Ļ§Ō°Ę•∑•ę•Į§őļłĺŚ§ő≥—§ň§Ę§Ž°£
§≥§ő•◊•Ū•į•ť•ŗ§Ō°Ę•ř•¶•Ļ§őįŐ√÷§¨ļłĺŚ§ň§ §Ž§Ť§¶§ň•∑•ę•Į§Ú…ѧĮ§ů§ņ°£
•◊•Ū•į•ť•ŗ§Ú§Ť§Į∆…§ŗ§»°Ę°÷{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň°◊§»Ĺ٧§§∆§Ę§Ž§Ť§Õ°£
§≥§ž§Ō°Ę
- •∑•ę•Į§őļłĺŚ§ő≤£§őįŐ√÷x§Ú°Ę•ř•¶•Ļ§ő≤£§őįŐ√÷§ňĻÁ§Ô§Ľ§Ž
- •∑•ę•Į§őļłĺŚ§őĹń§őįŐ√÷y§Ú°Ę•ř•¶•Ļ§őĹń§őįŐ√÷§ňĻÁ§Ô§Ľ§Ž
§»§§§¶§≥§»°£
x§»y§Ō°ĘĹń≤£§őįŐ√÷§Úx-yļ¬…ł§Ú§Ę§ť§Ô§∑§∆§§§∆
ŅŰ≥ōŇ™§ ī∑Ũ§«°Ę§≥§¶§§§¶Ķ≠Ļś§őĽ»§§ ż§Ú§Ļ§Ž§ů§ņ°£
§Ĺ§ž§ę§ť°Ę
- °÷@•ř•¶•ĻX°◊§¨°ĘłĹļŖ§ő•ř•¶•Ļ§ő≤£§őįŐ√÷
- °÷@•ř•¶•ĻY°◊§¨°ĘłĹļŖ§ő•ř•¶•Ļ§őĹń§őįŐ√÷
§Ú§Ę§ť§Ô§∑§∆§§§Ž°£
§≥§ž§Ō°Ę§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§őŐů¬ę§ņ°£
§ņ§ę§ť°Ęľ°§ő§Ť§¶§ň
{x:@•ř•¶•ĻX, y:@•ř•¶•ĻY}§ň{…ż:10, Ļ‚§Ķ:10}§ő•∑•ę•Į
§»Ĺ٧§§∆§Ę§Ž§»°ĘļłĺŚ§ő≥—§¨•ř•¶•Ļ§őįŐ√÷§¨§Ę§Ņ§Ž§Ť§¶§ň
•∑•ę•Į§Ú…ѧĮ§≥§»§ň§ §Ž§ů§ņ°£
§Ô§ę§√§Ņ§ę§ °£
őżĹ¨Őš¬Í †
§ł§„§Ę°Ęľ°§ő§Ť§¶§ňĹ٧§§Ņ§ť°Ę§…§ő§Ť§¶§ •∑•ę•Į§¨…ѧ꧞§Ž§ņ§Ū§¶§ę°£
{x:0, y:0}§ň{…ż:@•ř•¶•ĻX, Ļ‚§Ķ:@•ř•¶•ĻY}§ő•∑•ę•Į
§ń§ř§Í°Ę•∑•ę•Į§őļłĺŚ§őįŐ√÷§¨(0, 0)§«°Ę
•∑•ę•Į§ő•Ķ•§•ļ§¨°Ę•ř•¶•Ļ§őįŐ√÷§ň§ §√§∆°¶°¶°¶
§≥§ž§Ō°Ę§ľ§“ľę ¨§ §Í§ň§Ņ§∑§ę§Š§∆§Ř§∑§§°£
(Ňķ§®§Ō°Ę§≥§ő•ŕ°ľ•ł§őļ«łŚ§«°™)
•◊•Ū•į•ť•ŗ§Ú ›¬ł§Ļ§Ž †
§…§¶§ņ§Ū§¶°£§¶§ř§Į≤Ģ¬§§«§≠§Ņ§ę§ °£
§Ľ§√§ę§Į≤Ģ¬§§∑§Ņ•◊•Ū•į•ť•ŗ§ §ő§«°Ę§≥§ž§Ú ›¬ł§∑§∆§™§≥§¶°£
§≥§ő•«•‚•ŕ°ľ•ł§«§Ō°Ęľ°§őľÍĹÁ§«•◊•Ū•į•ť•ŗ§Ú ›¬ł§«§≠§Ž°£
Windows7§«Firefox§ÚĽ»§√§ŅĺžĻÁ§ň§ń§§§∆ņ‚Őņ§∑§Ť§¶°£
- °÷§Ř§ĺ§ů°◊•Í•ů•Į§Ú•Į•Í•√•Į
- •’•°•§•Ž ›¬ł§ő≥ő«ß•ņ•§•Ę•Ū•į§¨…Ĺľ®§Ķ§ž§Ņ§ť°Ę°÷•’•°•§•Ž§Ú ›¬ł§Ļ§Ž°◊§ÚŃ™¬Ú
- °÷OK°◊•‹•Ņ•ů§Ú•Į•Í•√•Į
§≥§ž§«°Ę•◊•Ū•į•ť•ŗ§¨•’•°•§•Ž§»§∑§∆ ›¬ł§Ķ§ž§Ņ°£
°÷•ņ•¶•ů•Ū°ľ•…•ř•Õ°ľ•ł•„°◊§ň°Ę ›¬ł§Ķ§ž§Ņ•’•°•§•ŽŐ姨…Ĺľ®§Ķ§ž§∆§§§Ž§ő§«
Ī¶•Į•Í•√•Į-°÷ ›¬ł§∑§Ņ•’•©•Ž•ņ§Ú≥ę§Į°◊§»§Ļ§Ž§»°Ę
§Ĺ§ő•◊•Ū•į•ť•ŗ§ő•’•°•§•Ž§Ú≥ő«ß§«§≠§Ž°£
›¬ł§∑§Ņ•◊•Ū•į•ť•ŗ§Ú§“§ť§Į †
›¬ł§∑§Ņ•◊•Ū•į•ť•ŗ§ő•’•°•§•Ž§Úļ∆ŇŔ∆…§Ŗ§≥§ŗ§ň§Ō°Ęľ°§ő§Ť§¶§ň§Ļ§Ž°£
- °÷Ľ≤ĺ»°◊•‹•Ņ•ů§Ú•Į•Í•√•Į
- ∆…§ŖĻĢ§Ŗ§Ņ§§•◊•Ū•į•ť•ŗ•’•°•§•Ž§ÚŃ™¬Ú§Ļ§Ž
- °÷≥ę§Į°◊•‹•Ņ•ů§Ú•Į•Í•√•Į
§≥§ž§«°Ę•’•°•§•Ž§¨∆…§ŖĻĢ§ř§ž§Ž°£
GoogleChrome§«§Ō°Ę°÷•’•°•§•Ž§ÚŃ™¬Ú°◊•‹•Ņ•ů§ÚĽ»§™§¶°£
Ę®§‚§∑§‚°Ę§¶§ř§Į∆į§ę§ §§ĺžĻÁ§ň§Ō°Ę•Š•‚ńʧň•≥•‘•ŕ§»§ę§∑§∆§Ř§∑§§°£
įŐ√÷§ÚĽōńͧĻ§Žļ¬…ł§ň§ń§§§∆ †
§Ķ§∆°Ę•◊•Ū•į•ť•ŗ§«•§•ť•Ļ•»§ §…§Ú…ѧĮ§»§≠°Ę
§Ĺ§őįŐ√÷§Ú§…§¶§š§√§∆ĽōńͧĻ§ž§–§§§§§ņ§Ū§¶§ę
•’•ń•¶§Ō°÷ļ¬…ł°◊§»§§§¶2§ń§ő√Õ§«ĽōńͧĻ§Ž°£
§Ņ§»§®§–°Ę•∑•ę•Į§Ú…ѧĮĺžĻÁ°Ę
ļłĺŚ§ő≥—§őįŐ√÷§Ō°Ę{x:10,y:20}§»§§§¶2§ń§ő√Õ§ň§ §Ž°£
√ś≥ōĻĽ§Ę§Ņ§Í§őŅŰ≥ō§ňҖ垧Ļ§Ž•į•ť•’§Ō°Ę
Xľī§»Yľī§őńĺłÚļ¬…łĺŚ§ň…ѧ§§∆§§§Ņ(≥–§®§∆§§§Ž§ę§ ?)°£
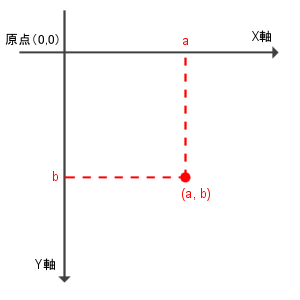
≤£ľī§ÚXľī°ĘĹńľī§ÚYľī§»ł∆§”°Ę
§≥§ő∆ů§ń§őľī§¨ńĺ≥—§ňłÚ§Ô§√§∆§§§Ž(ľ°Ņř)°£
Xľī§»Yľī§őńĺłÚ§Ļ§Ž§»§≥§Ū(0,0)§Ō°Ęł∂Ňņ§»ł∆§–§ž§Ž°£
ńĺłÚļ¬…łĺŚ§ő°Ę§»§Ę§ŽŇņ§őļ¬…ł§Ō°Ę
ł∂Ňņ§ę§ťXľīĺŚ(≤£ żłĢ)§őĶųő•a§»°Ę
ł∂Ňņ§ę§ťYľī匧őĶųő•b§»§§§¶°Ę
∆ů§ń§ő√Õ(a,b)§«Ľōńͧ«§≠§Ž°£
§Ĺ§ť∆¶•Ļ•Į•Í•◊•»§őĺžĻÁ§‚°Ę§≥§ž§»§Ř§‹∆Ī§ł§ §ů§ņ°£
ľ¬Ļ‘•®•Í•Ę§Ō°ĘļłĺŚ§ő≥—§¨ł∂Ňņ(0,0)§ň§ §Ž
§Ņ§ņ§∑°ĘXľī§¨Ī¶§ňĻ‘§Į§Ř§…√Õ§¨¬Á§≠§Į§ §Ž§ő§ň¬–§∑§∆°Ę
Yľī§Ō≤ľ§ň§§§Į§Ř§…√Õ§¨¬Á§≠§Į§ §Ž§»§≥§Ū§¨į„§√§∆§§§Ž°£
ĪťĹ¨ †
§«§Ō°Ę§§§Į§ń§ęľę ¨§ §Í§ňĻÕ§®§∆°Ę•◊•Ū•į•ť•ŗ§Ú≤Ģ¬§§∑§∆§Ŗ§Ť§¶°£
őżĹ¨Őš¬Í§ő§≥§Ņ§® †
§Ķ§∆°ĘņŤ§Ř§…Ĺ–§∑§ŅŐš¬Í§ņ§¨°Ę§≥§Ņ§®ĻÁ§Ô§Ľ§Ú§∑§∆§Ŗ§Ť§¶°£
ľ°§ő§Ť§¶§ňĹ٧§§Ņ§ť°Ę§…§ő§Ť§¶§ •∑•ę•Į§¨…ѧ꧞§Ž§ņ§Ū§¶§ę°£
§»°Ę§§§¶Őš¬Í§ņ§√§Ņ°£
{x:0, y:0}§ň{…ż:@•ř•¶•ĻX, Ļ‚§Ķ:@•ř•¶•ĻY}§ő•∑•ę•Į
§ń§ř§Í°Ę•∑•ę•Į§őļłĺŚ§őįŐ√÷§¨°Ęľ¬Ļ‘•®•Í•Ę§őļłĺŚ(0, 0)§«°Ę
•∑•ę•Į§ő•Ķ•§•ļ§¨°Ę•ř•¶•Ļ§őįŐ√÷§ň§ §√§∆°Ę
§Ĺ§ő∑Ž≤Ő°ĘļłĺŚ§ő≥—§ę§ť•ř•¶•Ļ§őįŐ√÷§ř§«§¨
§Ń§Á§¶§…¬–≥—ņĢ§ň§ §√§Ņ•∑•ę•Į§¨…ѧ꧞§Ž§≥§»§ň§ §Ž°£
§…§¶§ņ§Ū§¶°£
∆Ī§ł§Ť§¶§ ∑Ž≤Ő§ň§ §√§Ņ§ę§ °©
ĪťĹ¨Őš¬Í †
ľ°§ő§Ť§¶§ •◊•Ū•į•ť•ŗ§ÚļÓ§√§∆§Ŗ§Ť§¶°£
§≥§≥§ř§«§őő„¬Í§»∆Ī§ł§Ť§¶§ň°Ę
•ř•Ž°Ņ•∑•ę•Į§őĻ‘§ÚŧņĶ§Ļ§ž§–
§«§≠§Ž§Ō§ļ§ņ°£
§≥§ž§ť§‚°Ęľę ¨§őÕĹŃا…§™§Í§ň§ §Ž§ę
§ł§√§Ķ§§§ňľÍ§Ú∆į§ę§∑§∆
§Ņ§Š§∑§∆§Ŗ§Ť§¶°£
£Ī°•ľ°§ő§Ť§¶§ň§∑§∆°Ę…ż§»Ļ‚§Ķ§Ú∆Ī§ł§ň§∑§ §§§«•ř•Ž§Ú…ѧĮ
…ż:20°ĘĻ‚§Ķ:30
•ř•Ž§őįŐ√÷§Ō°Ę•ř•¶•Ļ§őįŐ√÷§ň§Ļ§Ž
£≤°••ř•Ž§ő≤£§őįŐ√÷§Úł«ńͧ∑§∆°ĘĹń§őįŐ√÷§Ō•ř•¶•Ļ§ňĻÁ§Ô§Ľ§∆°Ę•ř•Ž§Ú…ѧ§§∆§Ŗ§Ž
£≥°••ř•¶•Ļ§őįŐ√÷§ňĻÁ§Ô§Ľ§∆°Ę•ř•Ž§ő•Ķ•§•ļ§ÚĽōńͧĻ§Ž
•ř•Ž§őįŐ√÷§Ō°Ę
x:100, y:100
§ň§Ļ§Ž
£ī°••ř•¶•Ļ§őįŐ√÷§Ú•∑•ę•Į§őįŐ√÷§ňĽōńͧĻ§Ž
§Ņ§ņ§∑°Ę@•ř•¶•Ļx§»@•ř•¶•Ļy§Ú∆Ģ§ž¬ō§®§∆§Ŗ§Ž
£Ķ°••ř•Ž§Ú…ѧĮĻ‘§ő§Ę§»°Ęľ°§őĻ‘§«•∑•ę•Į§Ú…ѧ§§∆§Ŗ§Ž°£
§…§ů§ ∑Ž≤Ő§¨∆ņ§ť§ž§Ž§ņ§Ū§¶§ę