一年間のご無沙汰でした。
これは「Processing Advent Calendar 2016 – Qiita」の参加記事です。
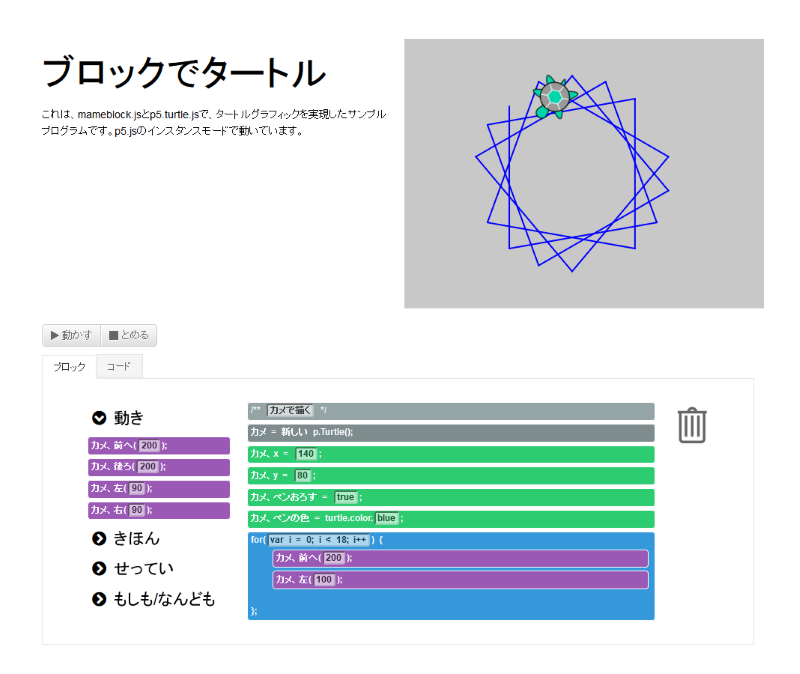
昨年は、p5.jsをブロックで編集・実行できる「ブロックでタートル with mameblock.js」を紹介しましたが、ちょうどアップデートが間に合ったので、紹介します。
今回は、なんとカメが動くようになりました!!!
ラインの上で、カメがアニメーションするようになっています。

- サンプル:ブロックでタートル(日本語版)
- Example: turtle with block(英語版)
ま、それだけなんですが、少しばかり、ややこしい展開でここまでこぎつけました。
まず、p5.play.jsを導入しました。
そして、インスタンスモードで動かそうとしたんですが、createGraphicsが対応していないことが判明。
がんばってバグレポートを書きました。
そしたら、なんとか#119で対応してもらえました。
(ただし、p5.play.jsのmasterには取り込まれていないので、#119から取り出す必要があります)
これで、タートルでブロックでも、細かなところを気にせずに、タートルコードを書けるようになりました。
という訳で、いよいよこれで、なにかまとまったアプリを作ってみたいと思います。
こちらからは以上です!