
「Pencil Code」(ペンシルコード)は、ScratchやBlocklyのようなブロック型エディタを使って、プロフェッショナル向けの本格的なプログラミング言語を学習できるサイトです。ブラウザだけで、ブロック型エディタとテキストエディタを交互に切り換えて、気軽にプログラミングを体験したり、結果を共有することができます。
- Pencil Code
https://pencilcode.net/
Pencil Codeは、GoogleのパートタイムプログラマーであるDavid Bauと、その息子のAnthony Bau、Code.orgのスタッフらによって提供されています。
かなり完成度が高いです。
また、サイトのリソースは、ほとんど全てがオープンソースで公開されているようです。
今回は、このPencil Codeについて簡単に紹介します。
主な機能
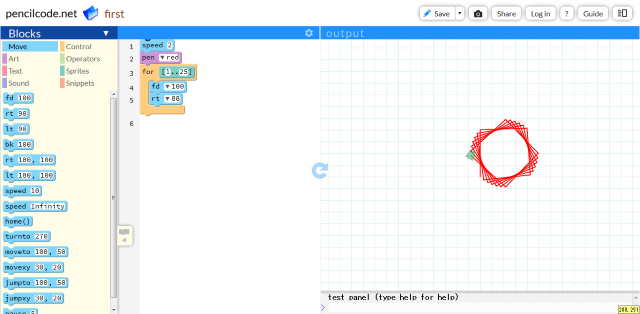
Pencil Codeでは、プロフェッショナルなWeb開発などで使われるCoffeescriptとJavaScriptを学習できます。手軽に学習できるよう、教育分野でのプログラミング学習で利用されるタートルグラッフィクスや音楽・単純なテキストアドベンチャーなどが教材になっています。

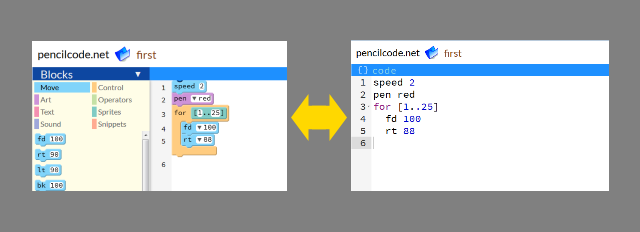
Pencil Codeで特徴的なのは、ブロック型エディタとテキストエディタがクリックひとつで切り換えられるところです。テキストエディタ側で編集した内容が、ブロック型エディタにも反映されます。

主な内容
Pencil Codeには、次のコンテンツがあります。
Let’s Play!
トップページで一番目立つボタンです。クリックすると、Pencil Codeのデモプログラムを呼び出すことができます。デモプログラムでは、簡単なタートルグラフィックを実行できます。
Draw – Create Art
タートルグラフィックで図形を描くチュートリアルです。簡単な図形から始めて、段階的に複雑な図形を描いていくことで、プログラミングの初歩を学びます。
Jam – Make Music
Pencil Codeでは、音階とリズム・和音などで音楽を奏でることができます。また、音色自体をプログラムからコントロールすることも可能です。
Imagine – Code an Adventure
これは、テキスト処理を身につけるチュートリアルです。文字/文章を表示したり、ユーザーの操作に合わせて、それを変更するための方法を学びます。最終的には、単純なテキストアドベンチャーや人工無能を作ります。
簡単な使い方
PencilCodeは、ユーザー登録をしなくても、すぐに利用することができます。
ユーザー登録をしておけば、コードを保存しておくことができます。
ユーザー登録は、ユーザー名とパスワードを入力するだけの簡単なものです。
トップページ上部にある「New Account」をクリックするだけで、すぐに登録できます(ただし、実名を登録するのは、オススメできません)。
今のところは、英語だけで提供されていますが、簡単な英文ばかりなので、気軽にチャレンジしてみるといいでしょう。
その他のリソース
Pencil CodeのWebサイトの内容やプログラムなどは、すべてGithubに置いてあります。
- Github – PencilCode
https://github.com/PencilCode
また、タートルグラフィックを実現するコードは、jquery-turtleとしてライブラリになっています。
- Github – jquery-turtle
https://github.com/PencilCode/jquery-turtle
ブロック型エディタも「droplet-editor」として、別のプログラムになっており、他のWebサイトなどに組み込むことができるようになっています(MameBlock.jsに似てるじゃないか)。こちらは、CoffeescriptとJavaScript以外にも、Python、Java、C++、BASIC、PHP、HTML、CSSに対応しています。
- Github – droplet-editor
https://github.com/droplet-editor/
MameBlock.jsの開発を始める前に、こういうのを探していたんですが、まったく見逃していました。これがあるなら、MameBlock.jsを作らなくても、済んだんじゃないかとも思います。ただ、droplet-editorを組み込むためには、いまどきなJavascriptによるWebサイトの開発に関する知識が必要になります(node.jsやbowerとか)。この点は、極めてシンプルで普通のHTMLでなんとかなるMameBlock.jsのほうが、ちょっと良いかも。あと、ブロックに日本語を表示して、実際に英語風のコードを生成するといった機能は、droplet-editorにはなさそうです。
という訳で、大変刺激を受けました。まだまだMameBlock.jsも、がんばらないといけません。