
年の瀬も、押し迫ってまいりました。
少し時間に余裕ができてきたのを良いことに、
大掃除も手伝わずコードを書いてみました。
これも、今年のやり残しの片付けなのです。
さて今年、ブロック編集ライブラリ「MameBlock.js」や、Processingでタートルグラフィックを実現する「p5.turtle.js」なんてものを作ってきましたが、この2つを合体させたサンプルプログラムをこしらえてみました。
いわゆるタートルグラフィックスを、Scratch風のブロックエディタで編集・実行できます。

年の瀬も、押し迫ってまいりました。
少し時間に余裕ができてきたのを良いことに、
大掃除も手伝わずコードを書いてみました。
これも、今年のやり残しの片付けなのです。
さて今年、ブロック編集ライブラリ「MameBlock.js」や、Processingでタートルグラフィックを実現する「p5.turtle.js」なんてものを作ってきましたが、この2つを合体させたサンプルプログラムをこしらえてみました。
いわゆるタートルグラフィックスを、Scratch風のブロックエディタで編集・実行できます。
これは、Processing Advent Calendar 2015の12日目の参加記事です。
さて、ごく普通の人が、プログラミングで身近な問題を解決できるようになればいいな、と個人的に思っていまして、そのために注目しているツールのひとつがProcessingです。
Processingは、電子アートとビジュアルデザインを主なターゲットとしたプログラミング言語+プログラミング環境です。キャセイ・レアスとベンジャミン・フラによって開発されました。デザイナやアーティストがデジタルなインタラクティブ作品などを作るときや、非エンジニアのプログラミング学習などに利用されています(Processing – Wikipedia)。
今回とりあげるp5.jsは、このProcessingのJavascript実装です。Webブラウザで、Processingの機能をJavascriptと連動させながら、Webブラウザで実現するのに最適なツールとなっています。
このp5.jsなら、ごく普通の人にとってプログラミング入門のとっかかりに良いんじゃないか思いまして、この1年くらい、いくつか簡単なツールを作ってみたのでご紹介します。どれもオープンソースですので、自由に使ってください。
続きを読む

Scratchみたいなツールから、ビスケット塾みたいな勉強会まで、子供向けのプログラミング教育が、一種のブームになっていますが、その源流にあるのが、シーモア・パパートとLOGOだったりします。
LOGOで特徴てきなのが、タートルグラフィックスと呼ばれる機能ですね。亀ロボットを操作することで、子供でも手軽にコンピュータでグラフィックを描いてみることができます。Scratchにも、同じような機能が搭載されています。
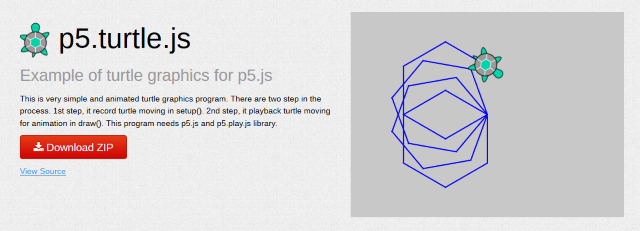
そんなタートルグラフィックスを実現するタートル言語「p5_turtle.js」を、Processingで作ってみました。ProcessingのJavascript実装である、p5.jsで作ってあるので、ブラウザだけでそのまま動作します。
これまでもProcessingに、タートル言語ライブラリはあったのですが、ライセンスが厳しかったりして、個人的にはイマイチ使いづらいと感じていました。そこで、そのあたりをゆるくして。さらに、がんばって、カメが絵を描く軌跡をアニメーションで表示する機能も盛り込みました。
ただし、まだエディタ機能を持たせていないので、jsファイルを直接編集する必要がありますし、コマンドもまだ4つくらいしかありません。
とはいえ、p5.jsとスプライトなどをサポートするp5.play.jsライブラリのおかげで、わりと簡単に機能拡張できそうなので、もう少し遊べるオモチャにしてみたいと思います。

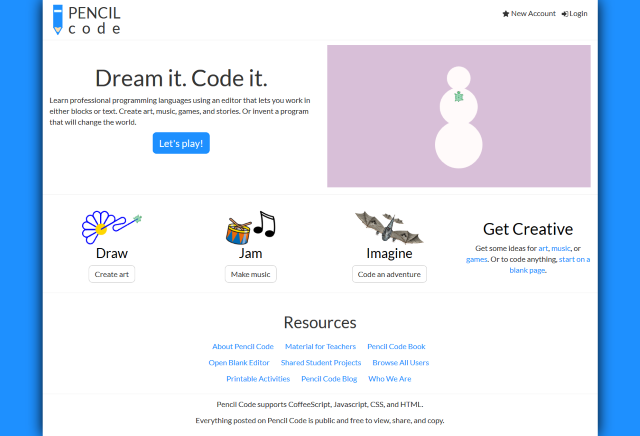
「Pencil Code」(ペンシルコード)は、ScratchやBlocklyのようなブロック型エディタを使って、プロフェッショナル向けの本格的なプログラミング言語を学習できるサイトです。ブラウザだけで、ブロック型エディタとテキストエディタを交互に切り換えて、気軽にプログラミングを体験したり、結果を共有することができます。
Pencil Codeは、GoogleのパートタイムプログラマーであるDavid Bauと、その息子のAnthony Bau、Code.orgのスタッフらによって提供されています。
かなり完成度が高いです。
また、サイトのリソースは、ほとんど全てがオープンソースで公開されているようです。
今回は、このPencil Codeについて簡単に紹介します。
続きを読む

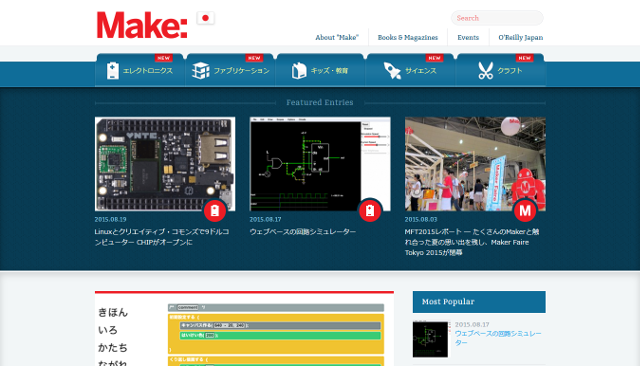
突然ですが、先日公開したMameBlock.jsによる「p5.js 用 ビジュアルプログラミングエディタ」が、テクノロジー系DIY工作専門「Make:Japan」の簡単なレビュー記事として紹介されました。
ご紹介いただき、ありがとうございました。
いつかは、載ったらいいなと思っていましたが、いきなりで、むちゃくちゃ驚きました。
これも、Porcessing(p5.js)のサンプルを作ったおかげですね。
記事の中身は、簡単なProcessingとp5.jsの紹介に続いて、ビジュアルプログラミングエディタをどんなふうに使うのか解説いただいています。
そして、そのベースになっているMameBlock.jsは、ビジュアルプログラミングエディタを実装するためのJavascriptライブラリです。MameBlock.jsを使うと、p5.jsビジュアルプログラミングエディタみたいなものが簡単に実装できます!
このあとは、もう一段インパクトのあるデモを作りたいと思っています。

mameblock.js:Beta ver.0.14を公開しました。
今回は、サンプルを追加して、ちょっとだけProcessing(P5.js)が編集/実行可能になりました。
Processingは、デザイナーやアーティストのクリエイティブ・コーディングのためのプログラミング言語です。p5.jsは、それをJavascriptで実装したライブラリです。今回、mameblock.jsで、Processing/p5.jsのプログラムを編集/実行できるようにしてみました。
「Scratch」をWeb化したっぽい、という声もありますが、クレヨンで落書き感覚を表現しているところは上手いかも。
これは、文部というより科学なのかな。
で、実物とか、まとめサイトとかは、こちら。
関連情報