これは、Processing Advent Calendar 2015の12日目の参加記事です。
さて、ごく普通の人が、プログラミングで身近な問題を解決できるようになればいいな、と個人的に思っていまして、そのために注目しているツールのひとつがProcessingです。
Processingは、電子アートとビジュアルデザインを主なターゲットとしたプログラミング言語+プログラミング環境です。キャセイ・レアスとベンジャミン・フラによって開発されました。デザイナやアーティストがデジタルなインタラクティブ作品などを作るときや、非エンジニアのプログラミング学習などに利用されています(Processing – Wikipedia)。
今回とりあげるp5.jsは、このProcessingのJavascript実装です。Webブラウザで、Processingの機能をJavascriptと連動させながら、Webブラウザで実現するのに最適なツールとなっています。
このp5.jsなら、ごく普通の人にとってプログラミング入門のとっかかりに良いんじゃないか思いまして、この1年くらい、いくつか簡単なツールを作ってみたのでご紹介します。どれもオープンソースですので、自由に使ってください。
p5.js の練習場
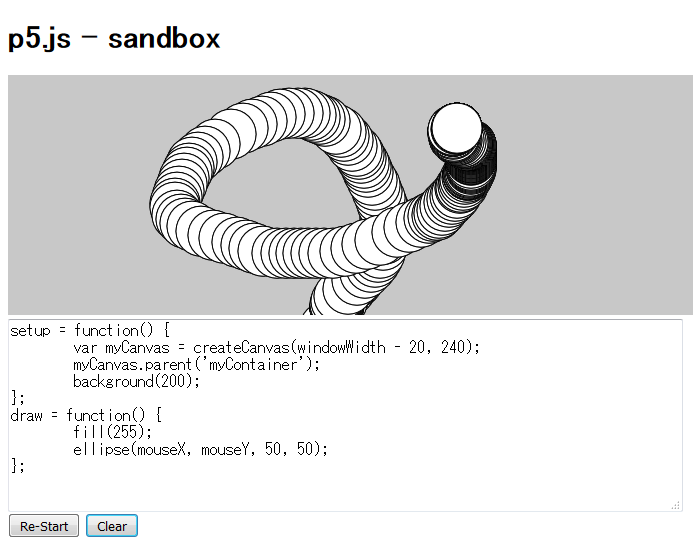
すぐにp5.jsを試したいというとき、インストール作業なしで、素早くプログラミングを始められると良いですよね。という訳で「p5.js の練習場」というのを作ってみました。HTMLファイル1つだけで、すぐにp5.jsを動かすことができますし、Webブラウザ上でコードを入力して、その場ですぐに実行することができます。

p5.jsの2つのモード版を用意してあります。
いろいろ実験できる環境を共有したりするのに、便利じゃないかと思います。
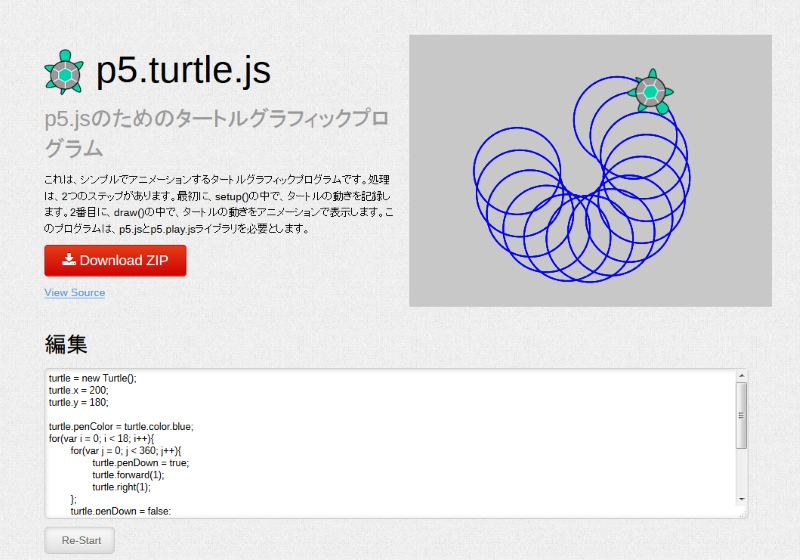
p5.jsによるタートルグラフィックス
プログラミング学習というと、よく題材にとりあげられるのが、タートルグラフィックです。カメの動きをプログラミングすることで、幾何学的なパターンを描くことができます。こちらも、Webブラウザ上でコードを入力して、その場ですぐに実行することができます。描いている過程がアニメーションで表示されます。

このタートルグラフィックプログラム自体が、p5.jsのスケッチになっています。
あと、カメの動きには、p5.jsのゲーム用ライブラリであるp5.play.jsを使っています。
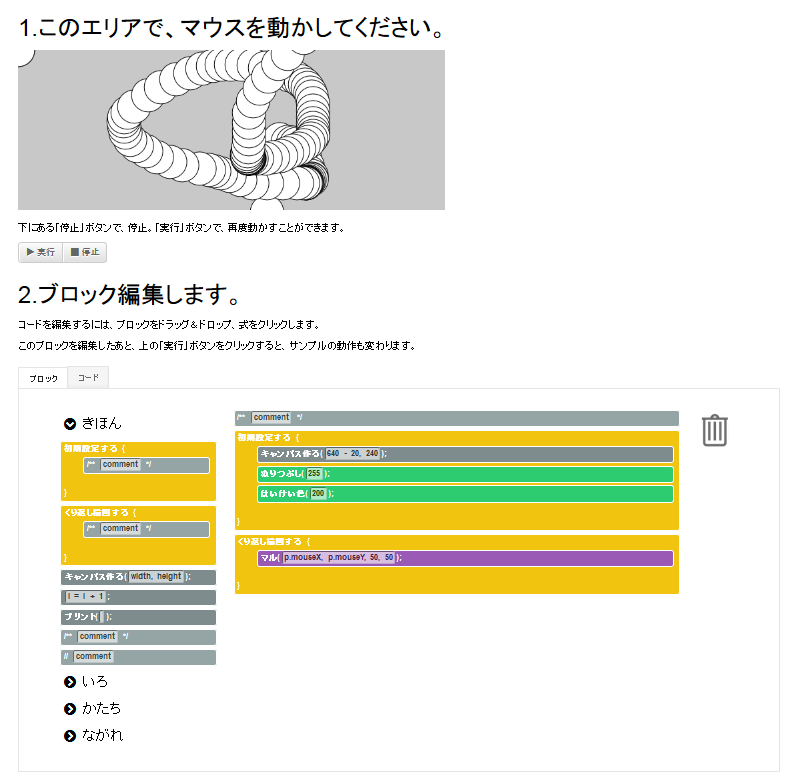
p5.js 用 ビジュアルプログラミングエディタ
プログラミング初心者にとって、コードを一文字づつ入力するのは、けっこう大変です。そこで、ドラッグ&ドロップでコードを組み立てられる、Scratchのようなビジュアルプログラミング言語が注目を集めています。
これが、Processingでも使えたら!
というわけで、こちらもガンバッて作ってみました。Javascriptでブロック型エディタのライブラリmameblock.jsを開発しまして、これをp5.jsと組み合わせています。

8月には、Maker Japanでも紹介して頂きました。
まだまだ、どのツールも発展途上ですが、普通の人にプログラミングとProcessingに親しんでもらうために、いろいろと活用して頂ければうれしいです。フィードバックも大歓迎です。
この冬休みには、タートルグラフィックとブロックエディタを組み合わせてみたいと思っています。そろそろ、いろいろと教材も作ってみたいと考えています。
